On January 2022, I collaborated with 3 Stanford students to create amble- a mobile application to explore your curiosities and unearth your creativity at your own pace.
Different team members contributed to different parts of the design process. I focused hugely on experience prototypes, the final hi-fi prototypes, and design needfinding.
amble gives you a way to explore a variety of hobbies, individually or with friends, in an engaging and motivating pace that is focused on having fun and exploration.
The more you explore hobbies and interact with amble, the better you can discover what kind of interests you enjoy, and you can meet others throughout the process!
PROBLEM
Our team was tasked with developing a service or product that could help users Become Iron-Man.
In other words, how could we empower users to gain a ‘superpower’?
Mobile Application
Hobby Exploration
The goal of this user flow was to provide the user with a smooth, intuitive flow for exploring the hobbies they expressed interest in.
Thus, I stuck with colors that provided visual engagement while calming the user to prevent a sense of overwhelming.
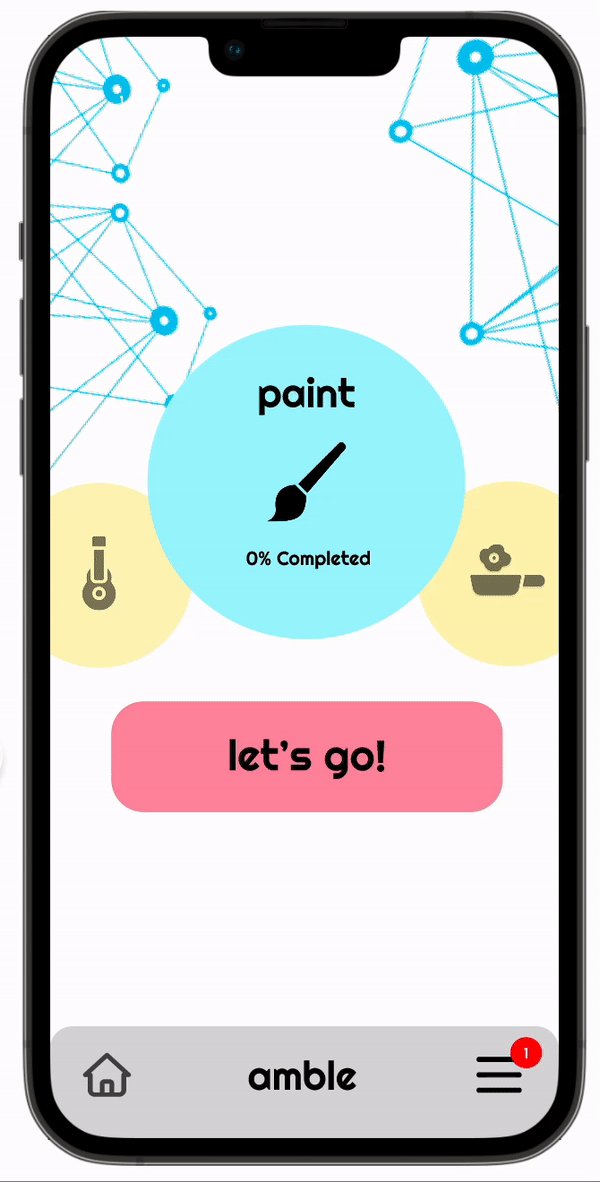
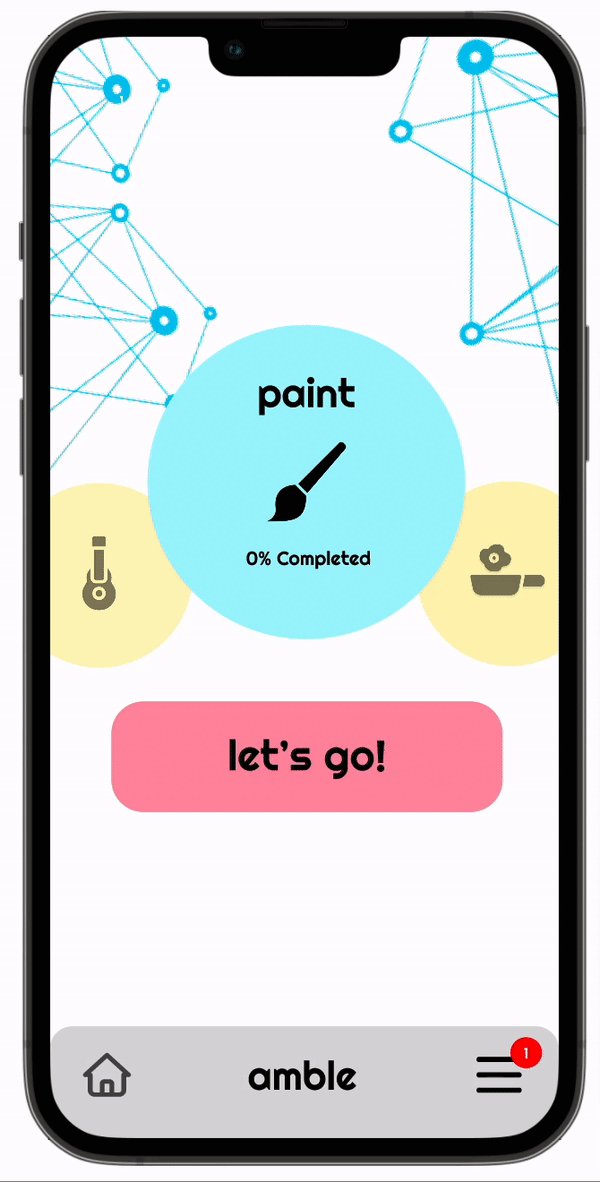
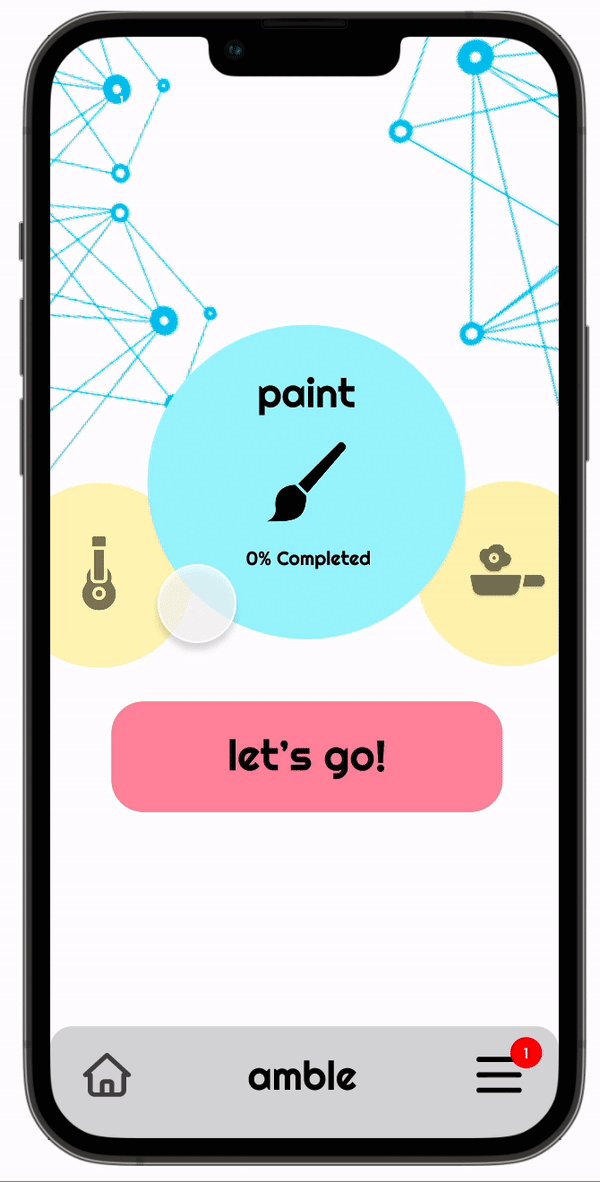
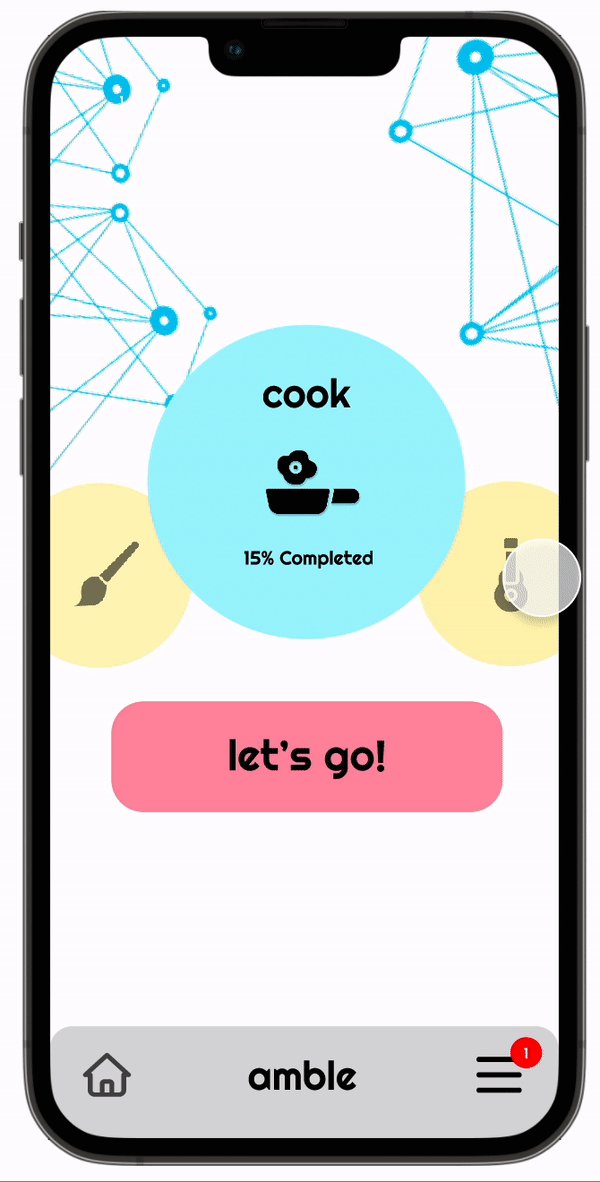
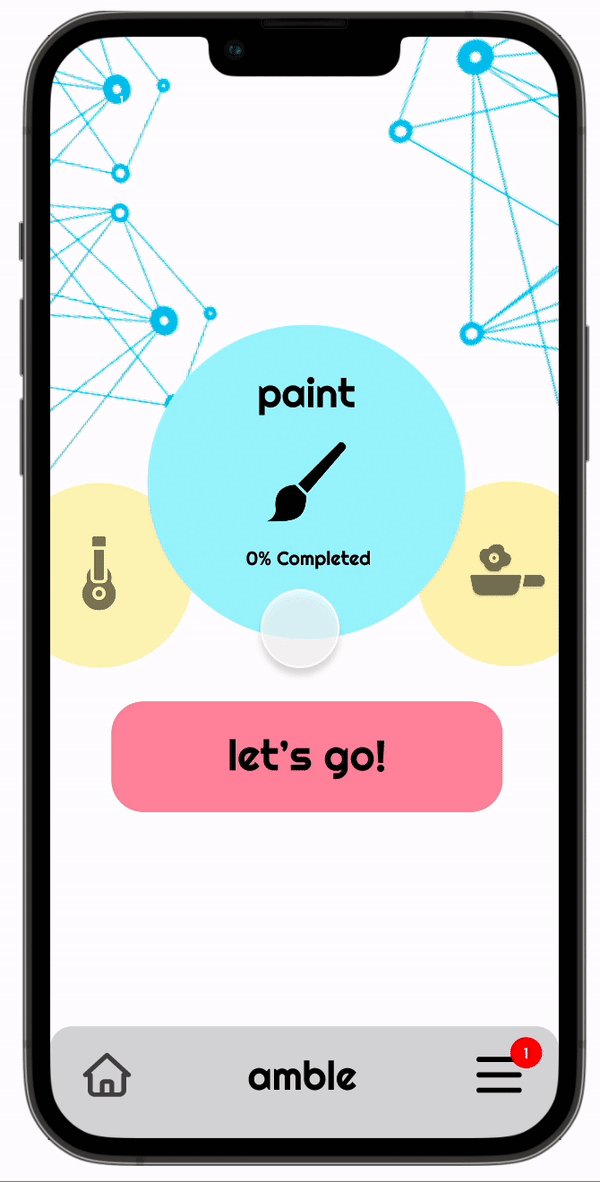
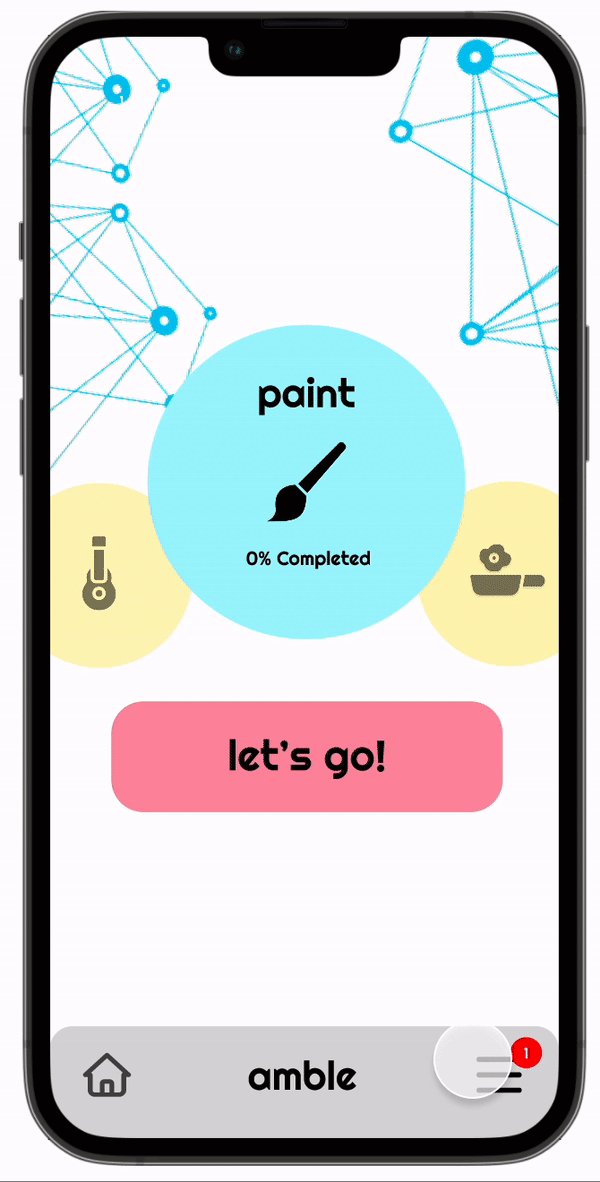
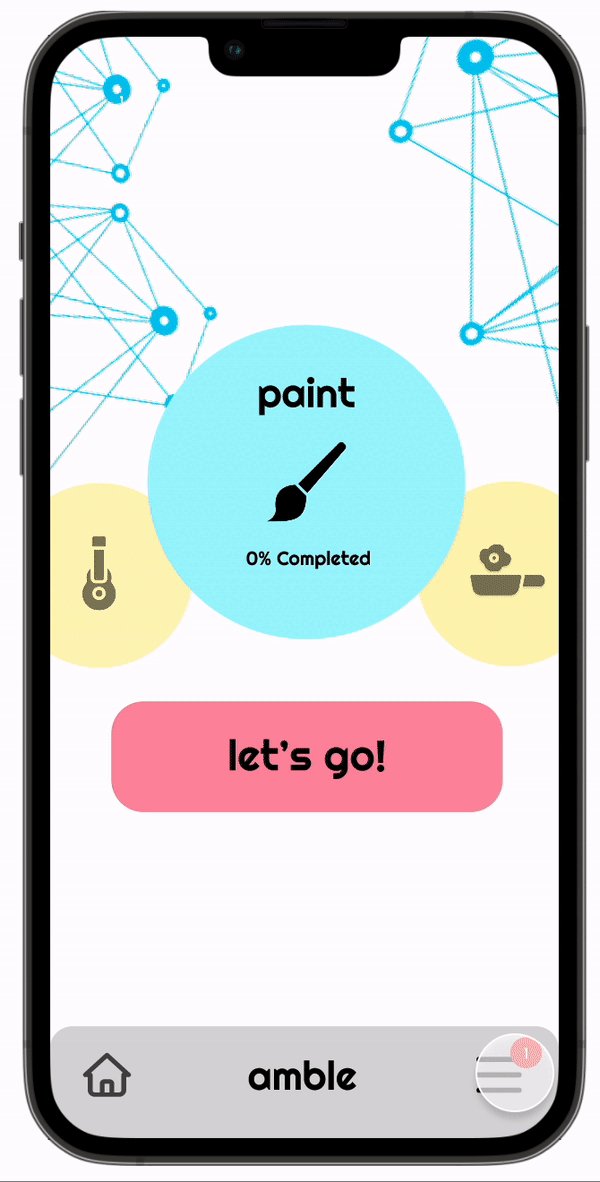
Hobby Carousel
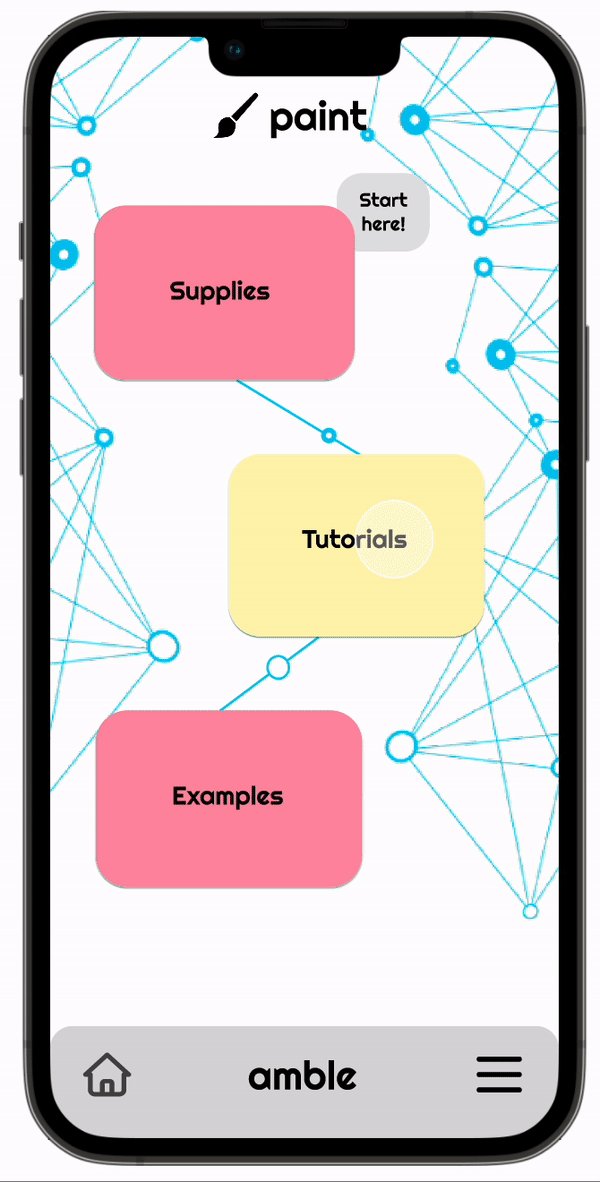
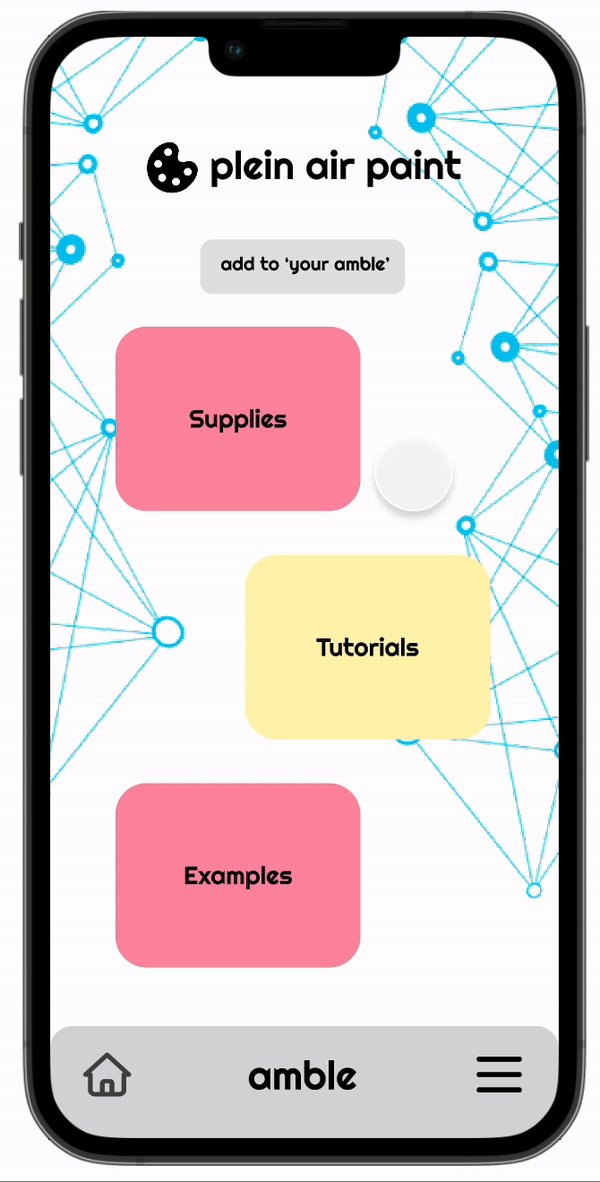
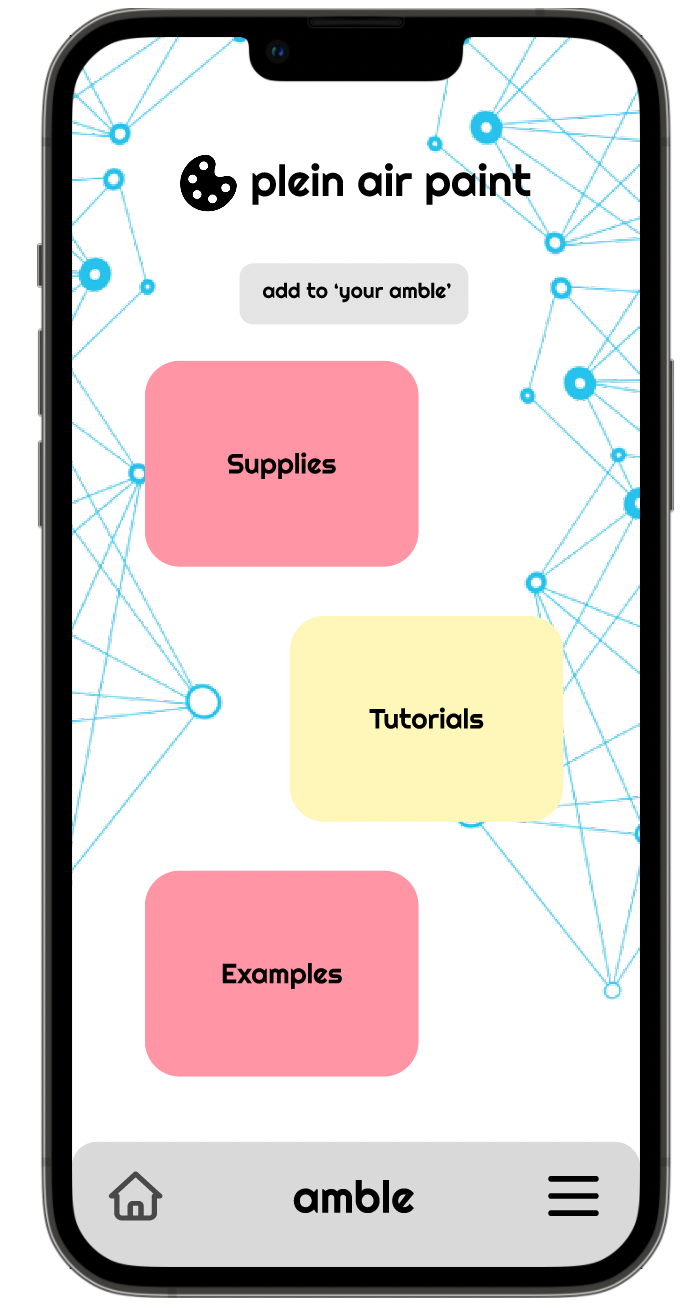
Resource Hub
Our animated carousel provides an engaging way for users to traverse their hobbies.
Notification signal illustrating that the user needs to check.
Central page for user to gain holistic view of the different kinds of resources for a certain hobby
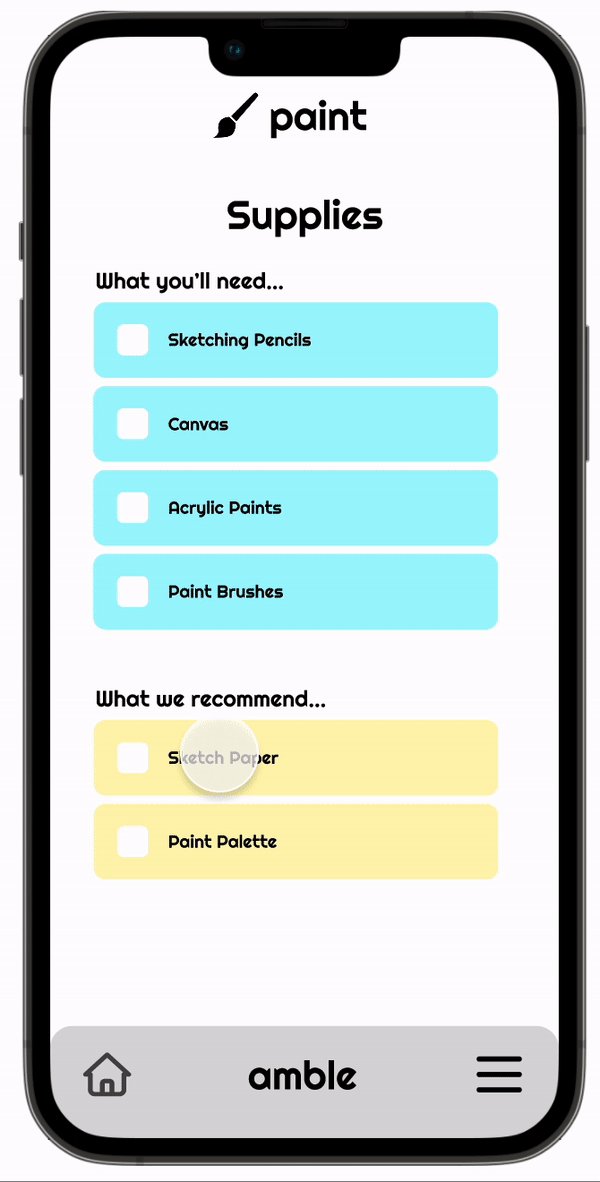
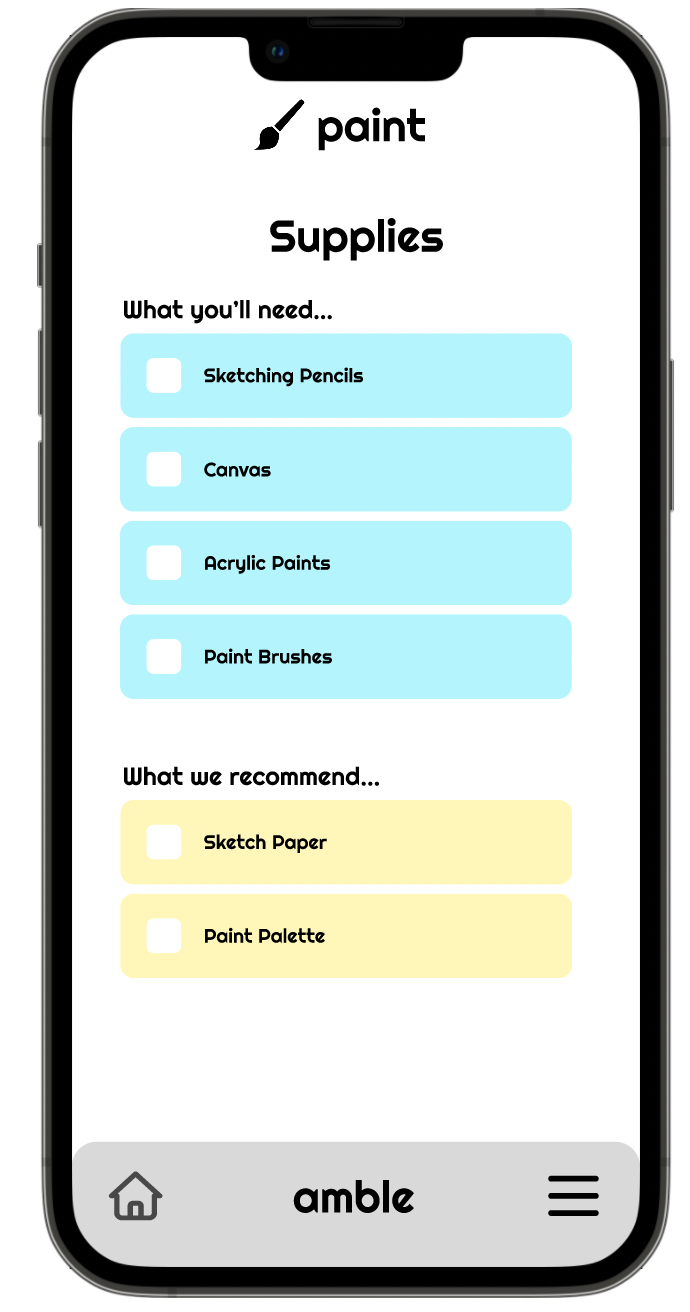
Supplies Site
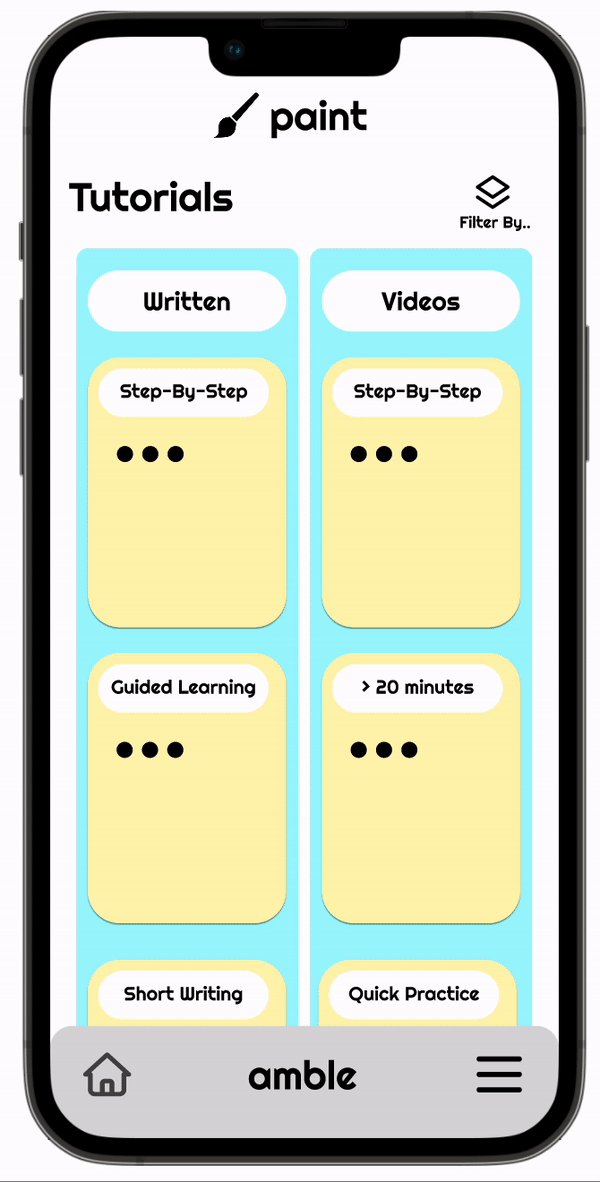
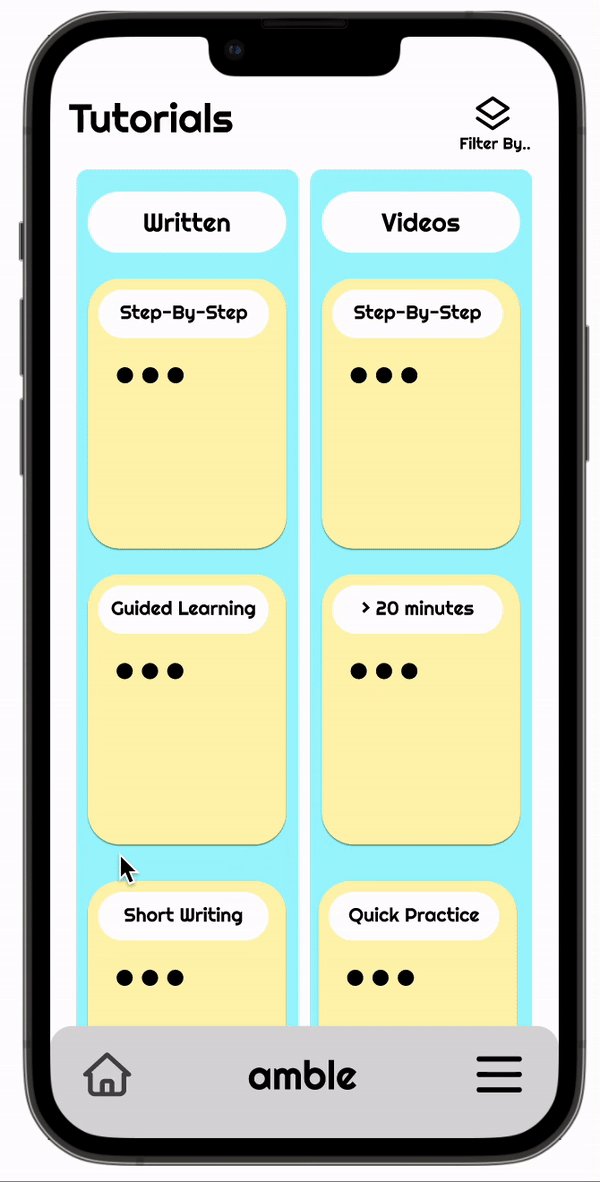
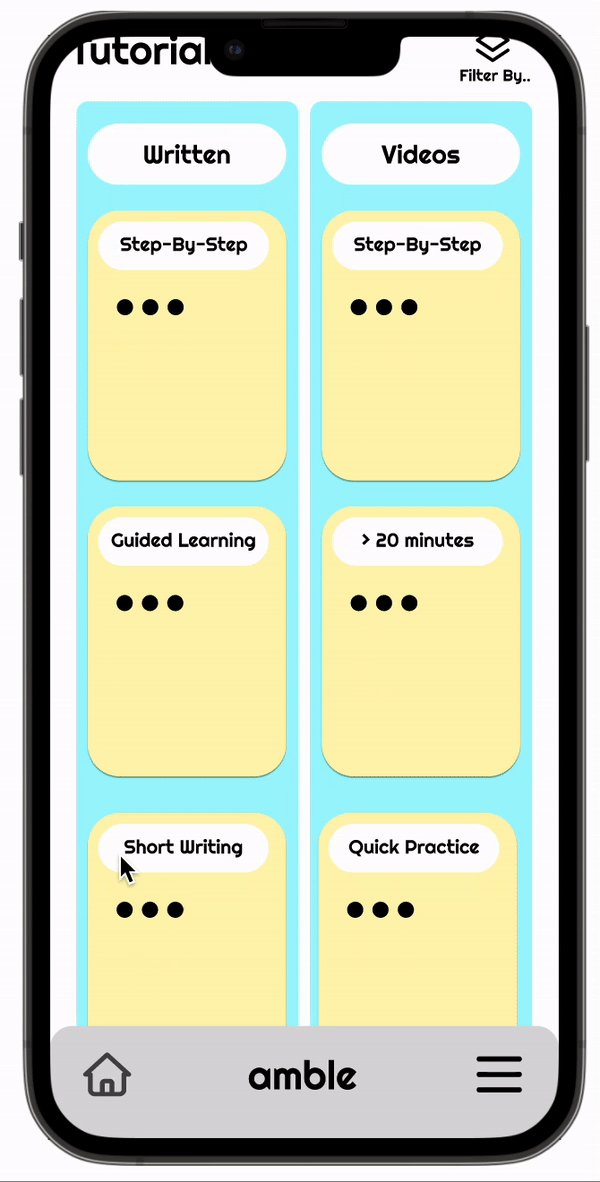
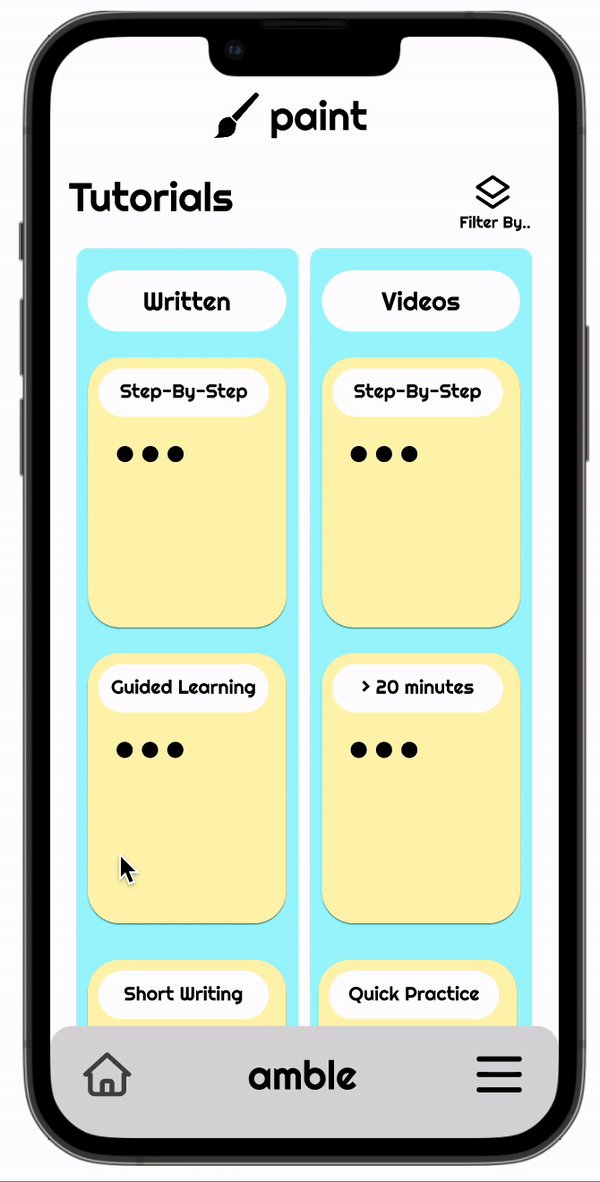
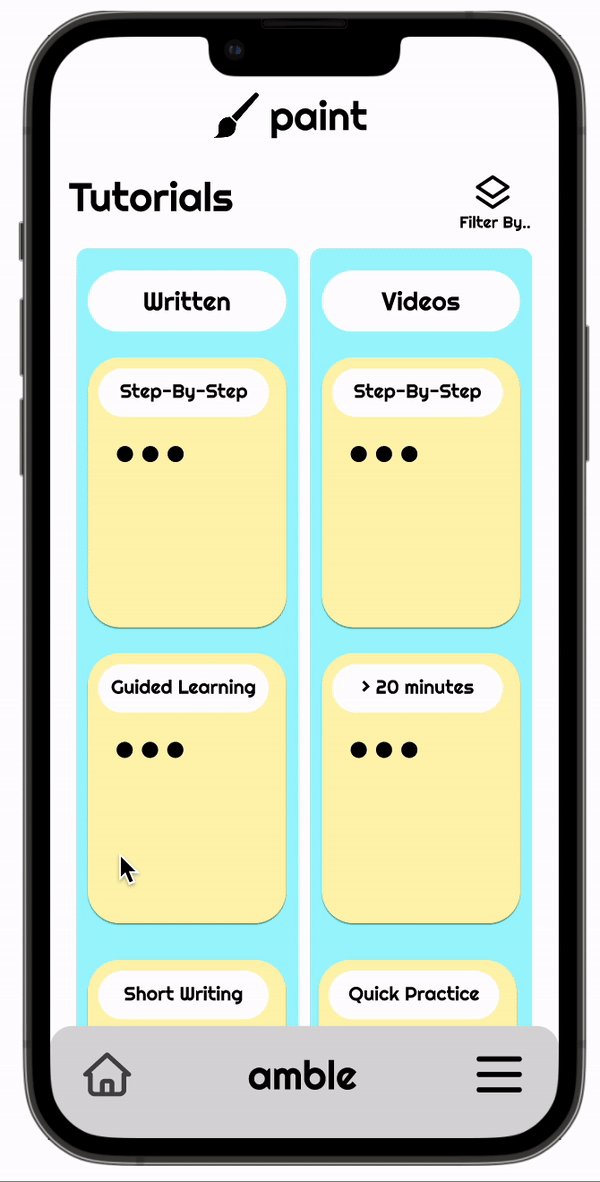
Tutorials Site
A checklist listing of the different supplies for a hobby, with a distinction between recommended and needed supplies.
Tutorials site with multimedia tutorial types, and different step-by-step lessons that guide the user.
SOLUTION
Final User Flows
Hobby Discovery
We created the feature for hobby discovery for users who were far along with current hobbies, or were showing low engagement, as a form of retaining user engagement.
We wanted to transparently show which metrics our suggestions were based off of (i.e. high engagement in certain hobbies), and provide an easy method to integrate new hobbies into current hobbies!
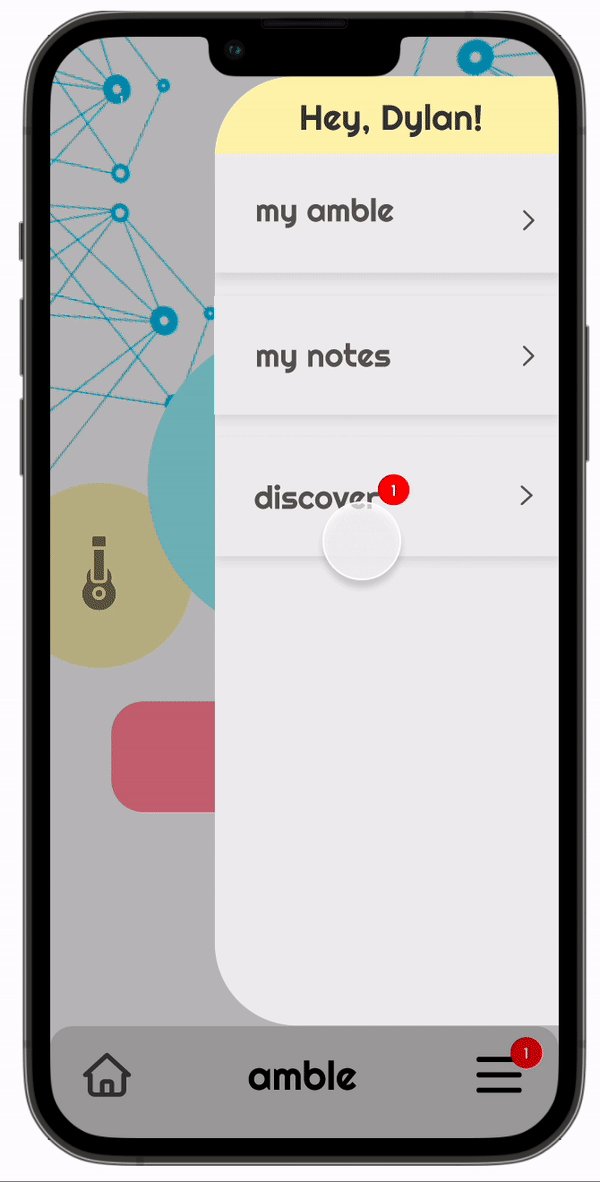
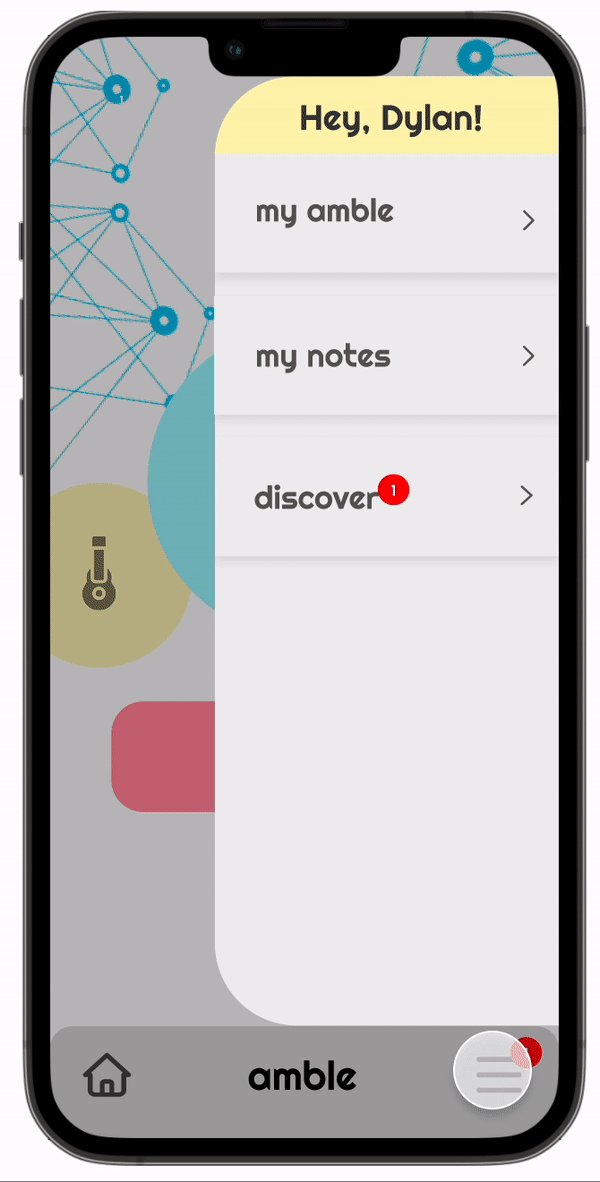
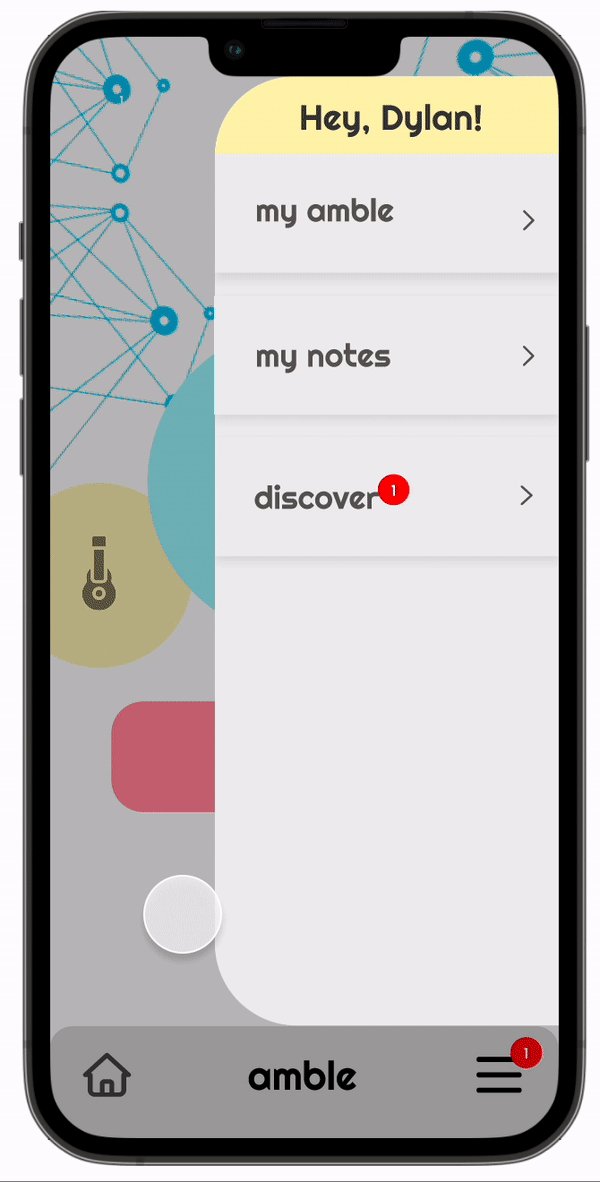
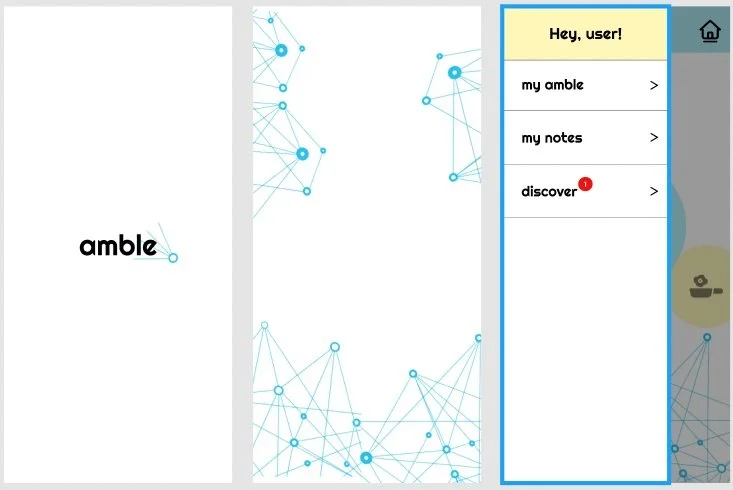
Side Bar
Discovery Page
The side bar gives easy access to user profile, notes, and discovery site.
Users can easily click out of side bar and back into the main flow
Discovery area for the user to see their personalized recommendations, as well as other global trends & popular hobbies.
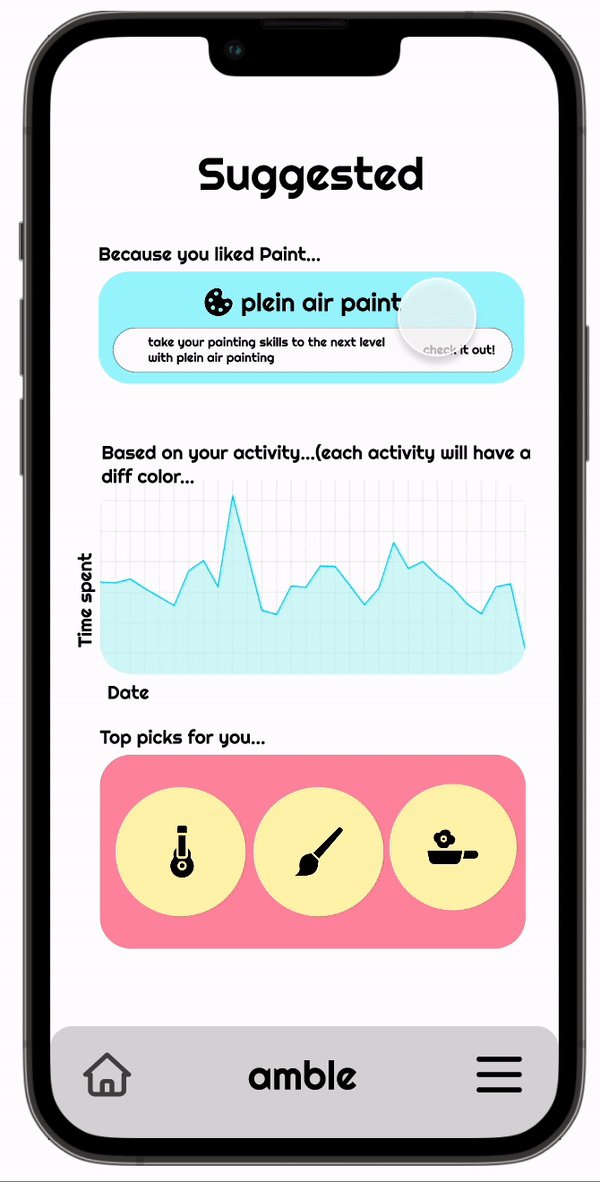
Suggested Hobby
Updated Resource Hub
Each suggested hobby would come with
understandable graphics that explain why this content is suggested
a call to check out the suggested hobby for the user to jump straight to action!
Upon assessing the hobby resources, a user can easily incorporate this hobby into their current hobbies.
Activity section for users to look at what hobbies their friends and public users are engaging with.
Progress-Tracking
Users are encouraged to keep track of their progress and use our app as a form of organizing their thoughts/process.
Thus, we incorporated progress-tracking features into the app, so users could build on their hobby knowledge and track their growth in-app.
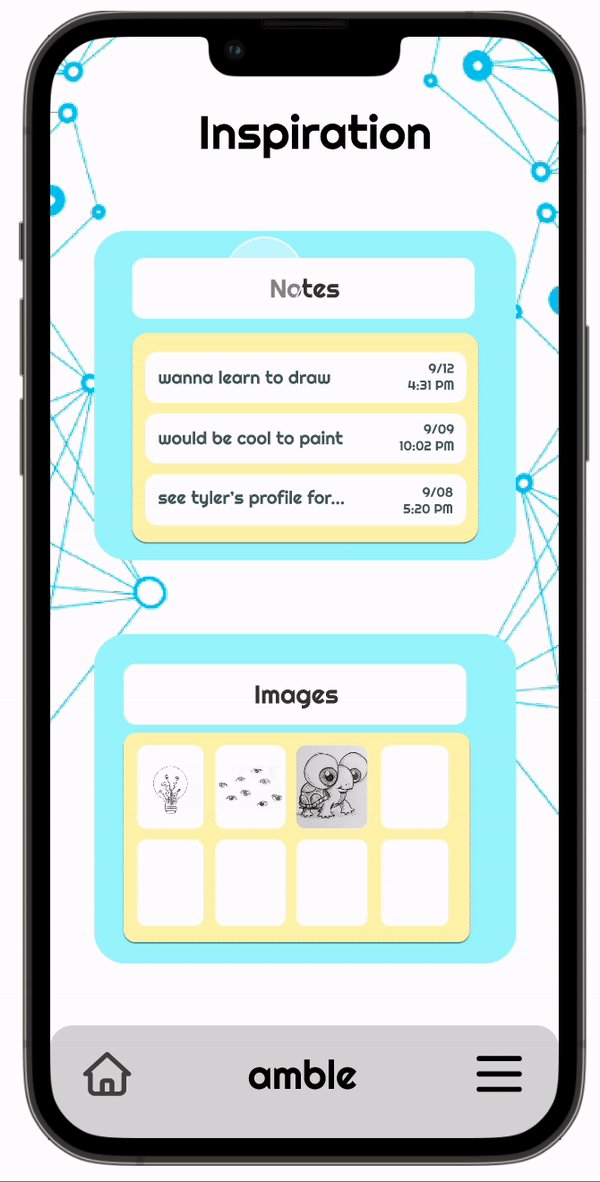
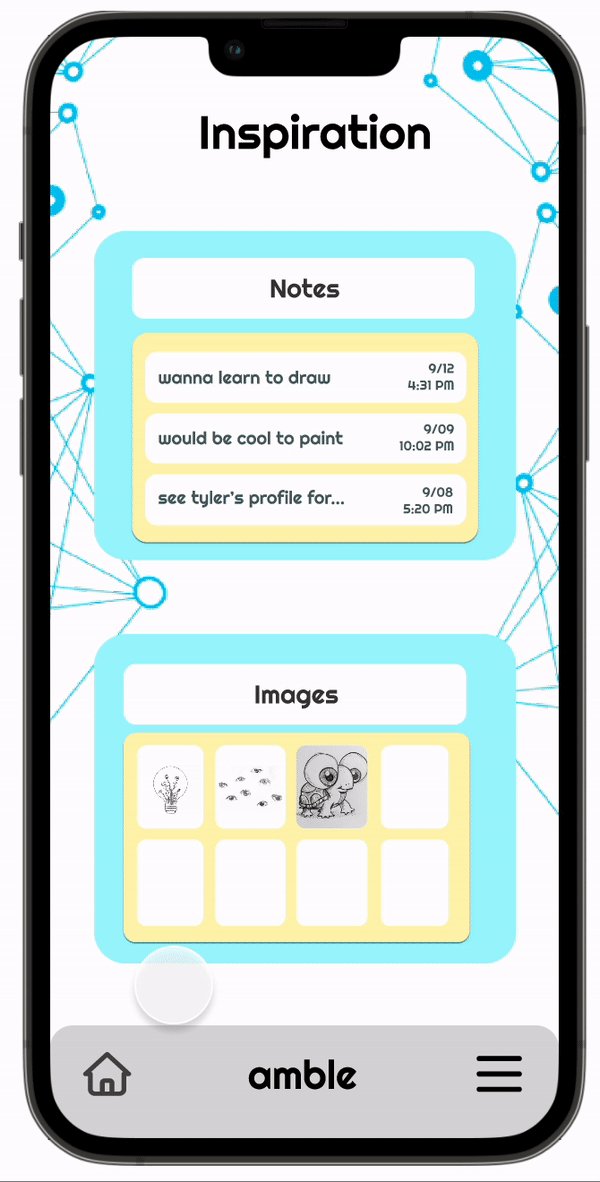
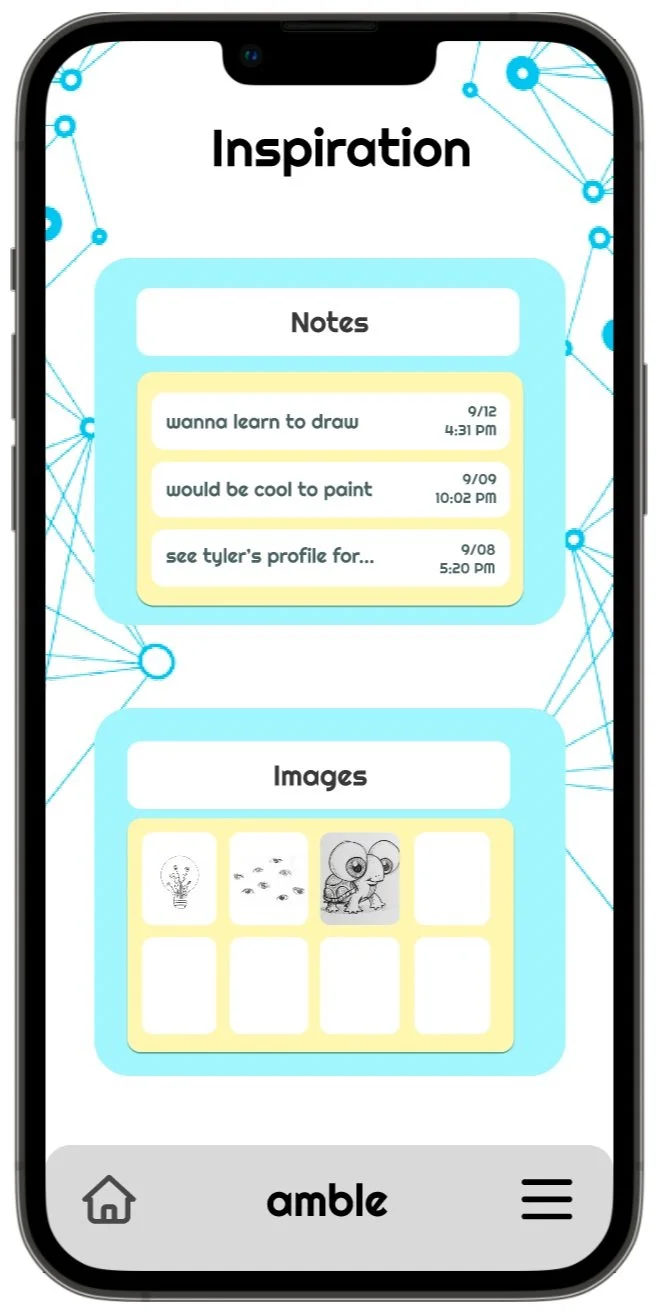
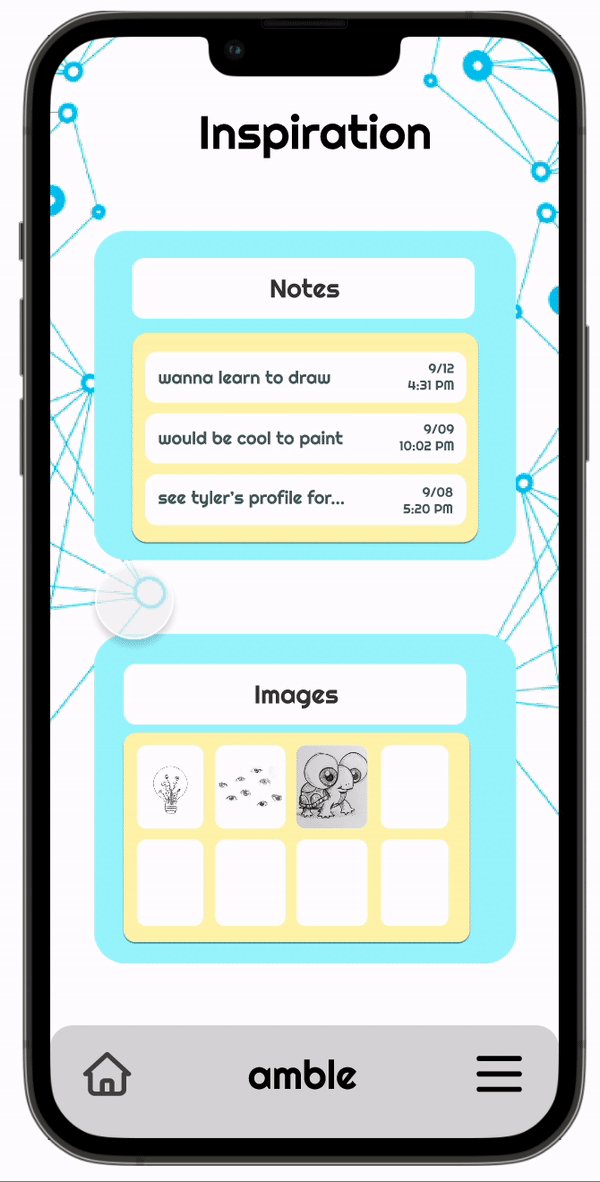
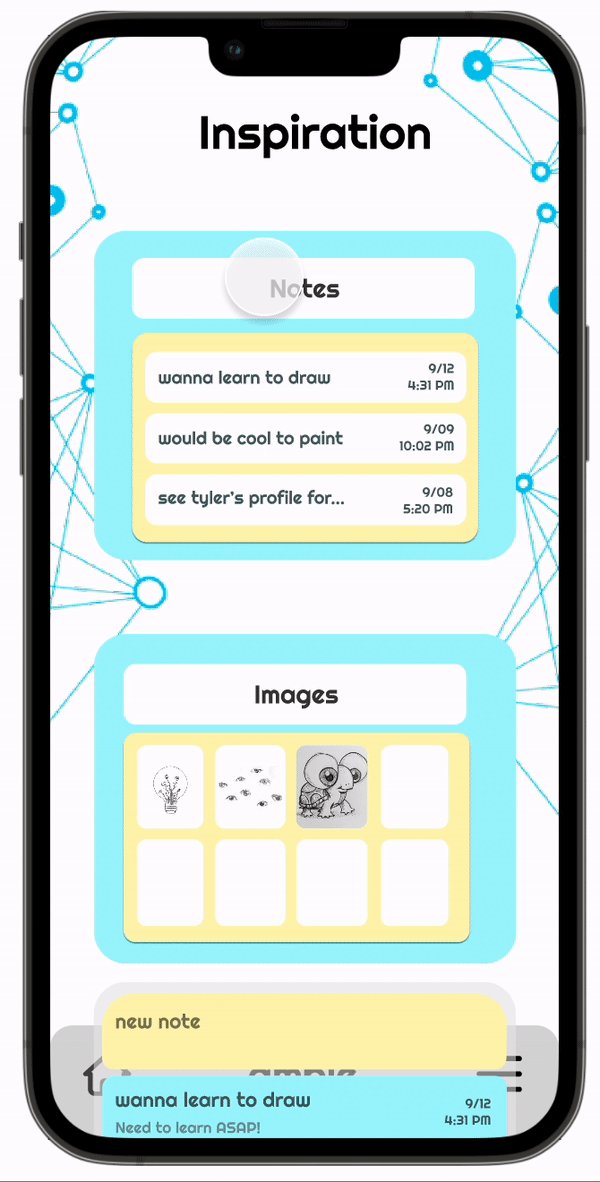
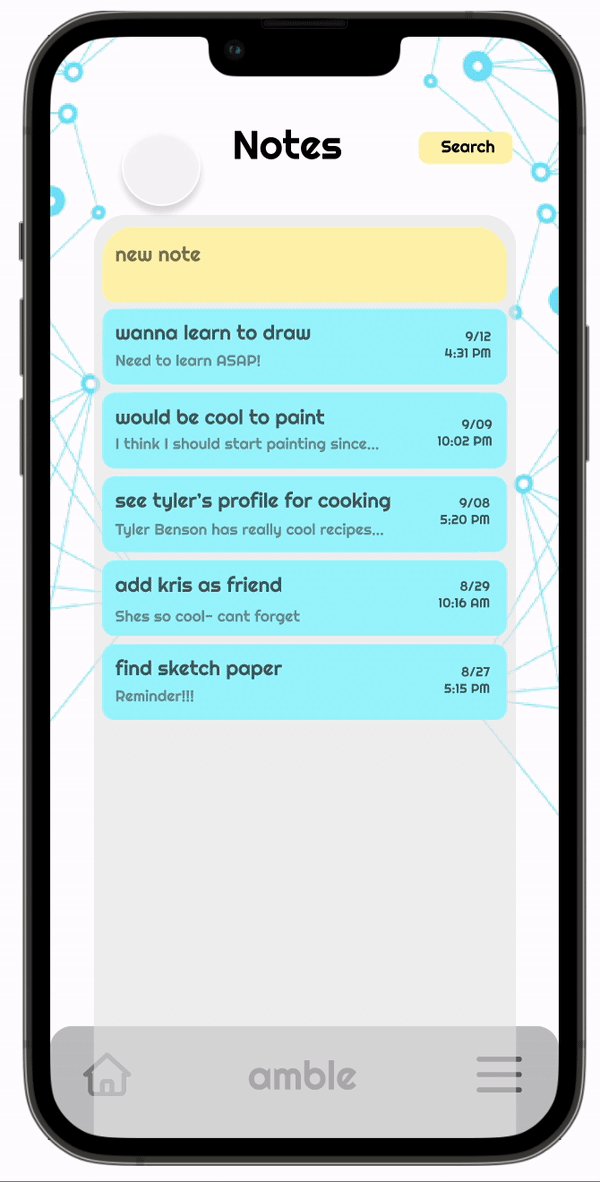
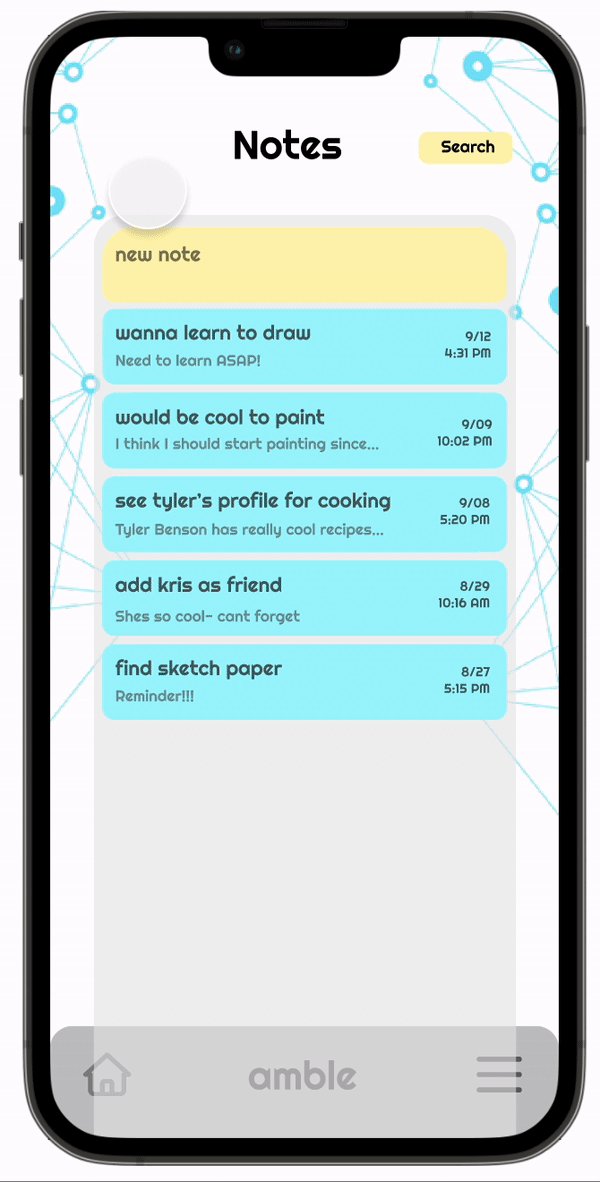
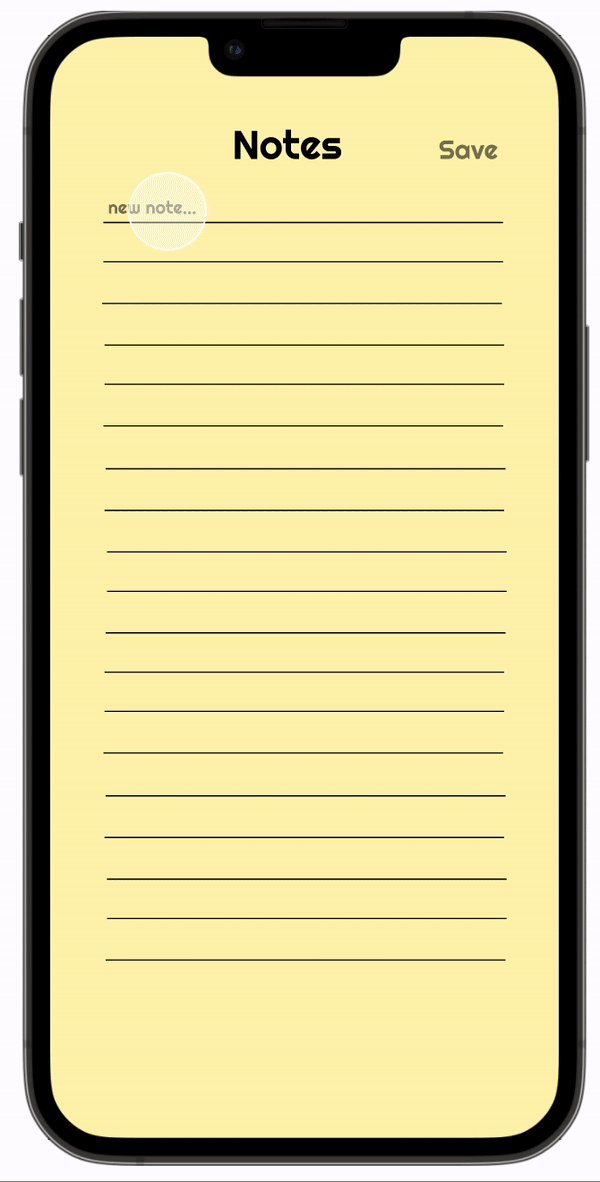
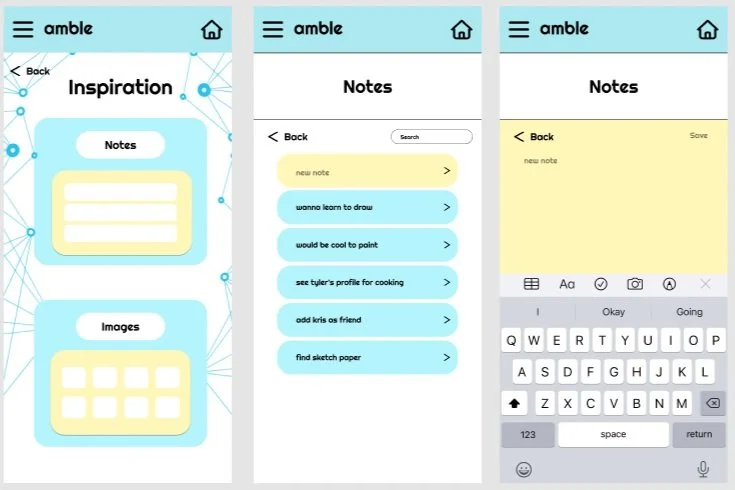
Note & Image Tracking
Note List
Users can either take written notes, or take pictures that get stored in ‘Images”.
The note tab slides up and provides easy access to the users’ past notes!
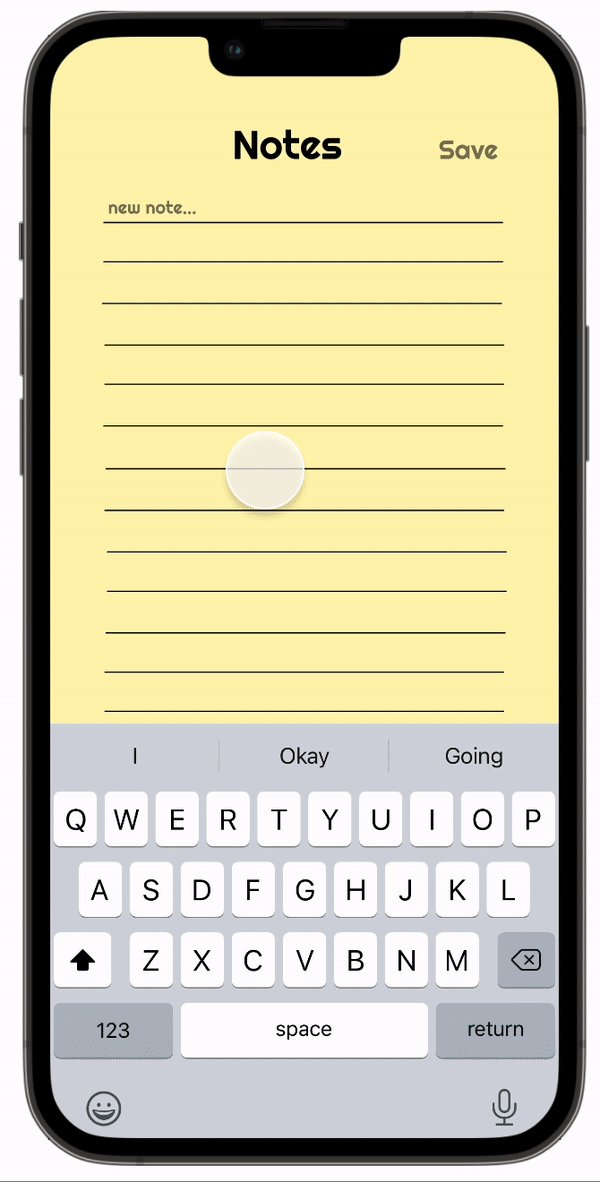
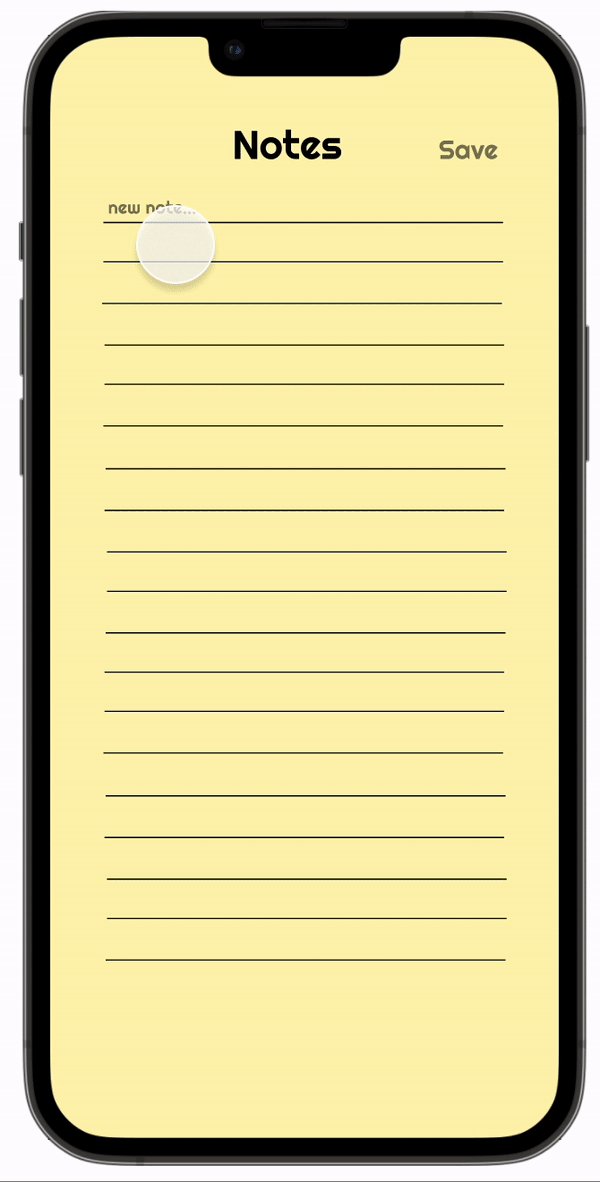
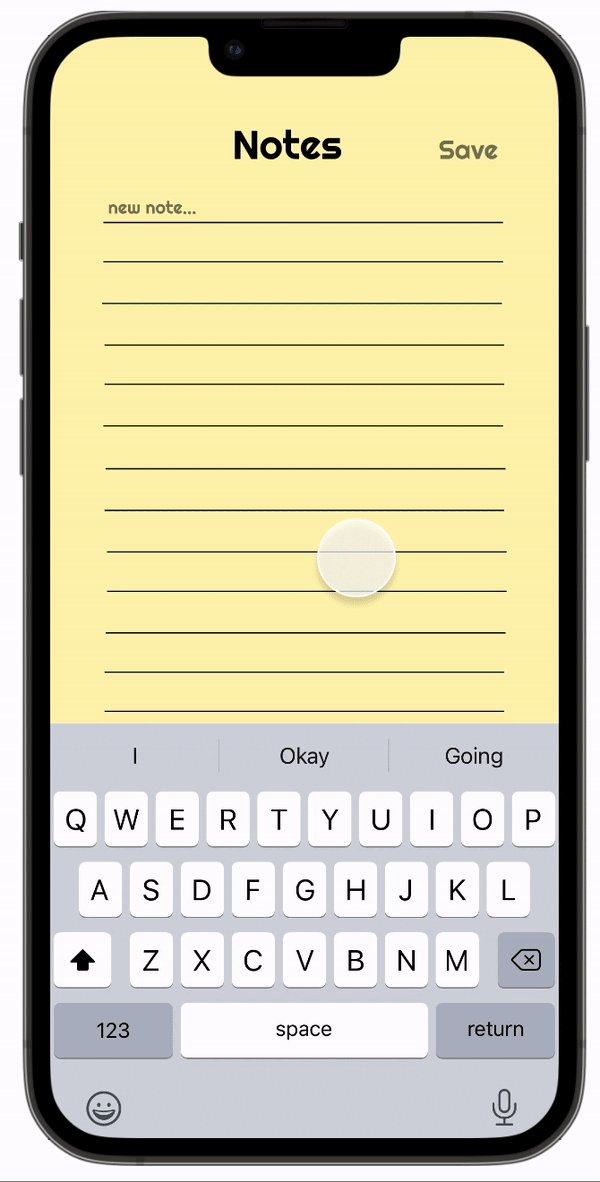
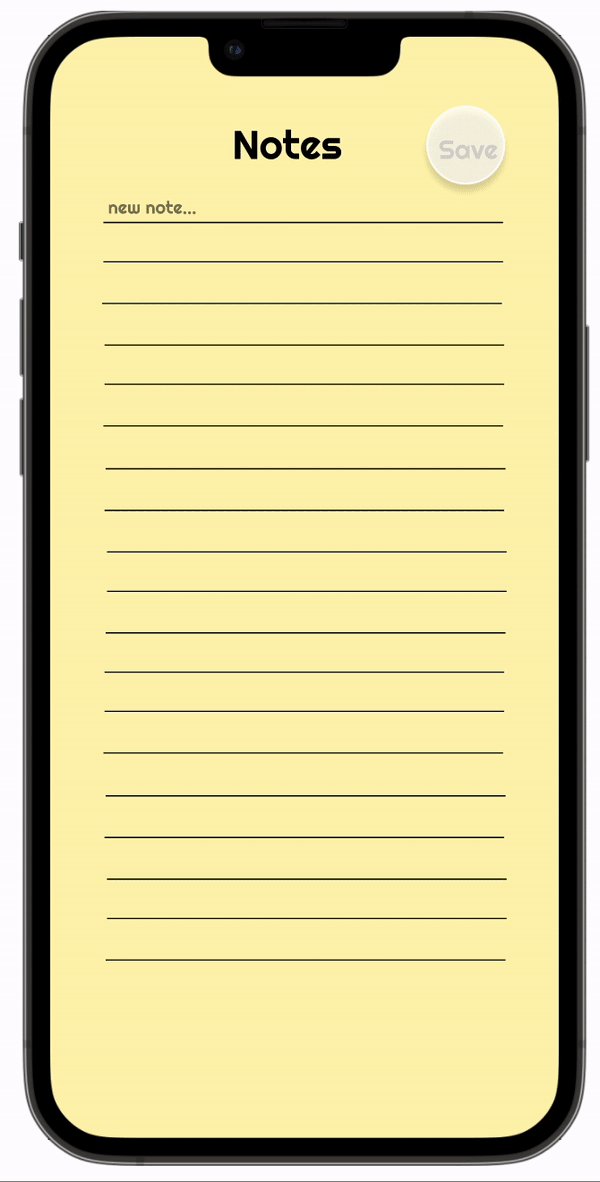
Note-Typing
Here, our users can type up any notes and save them for later.
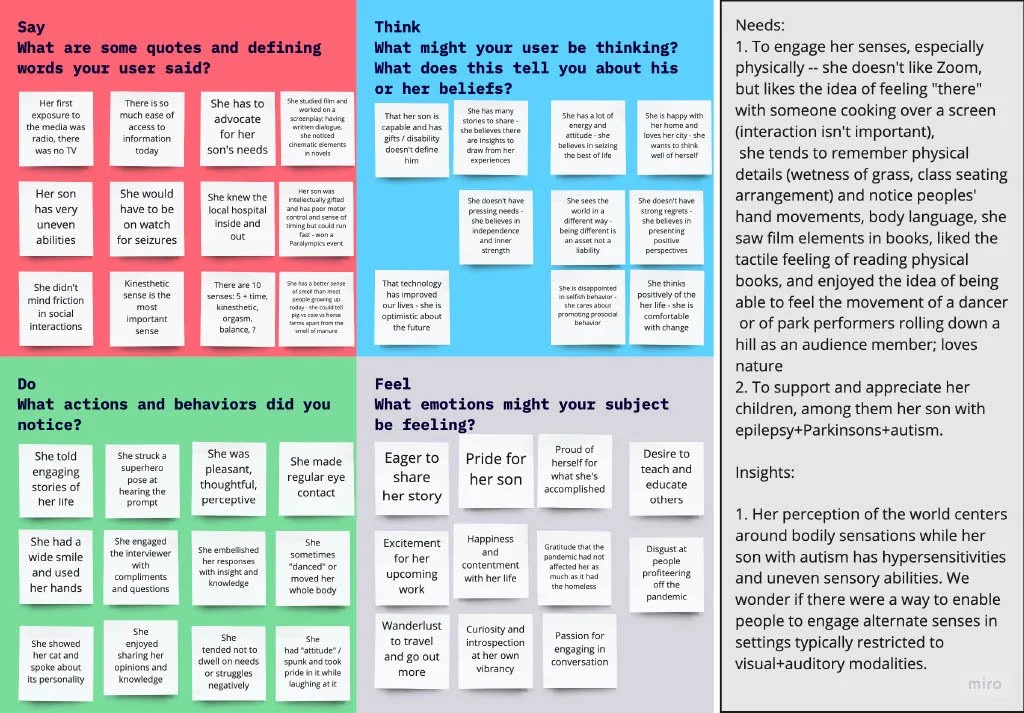
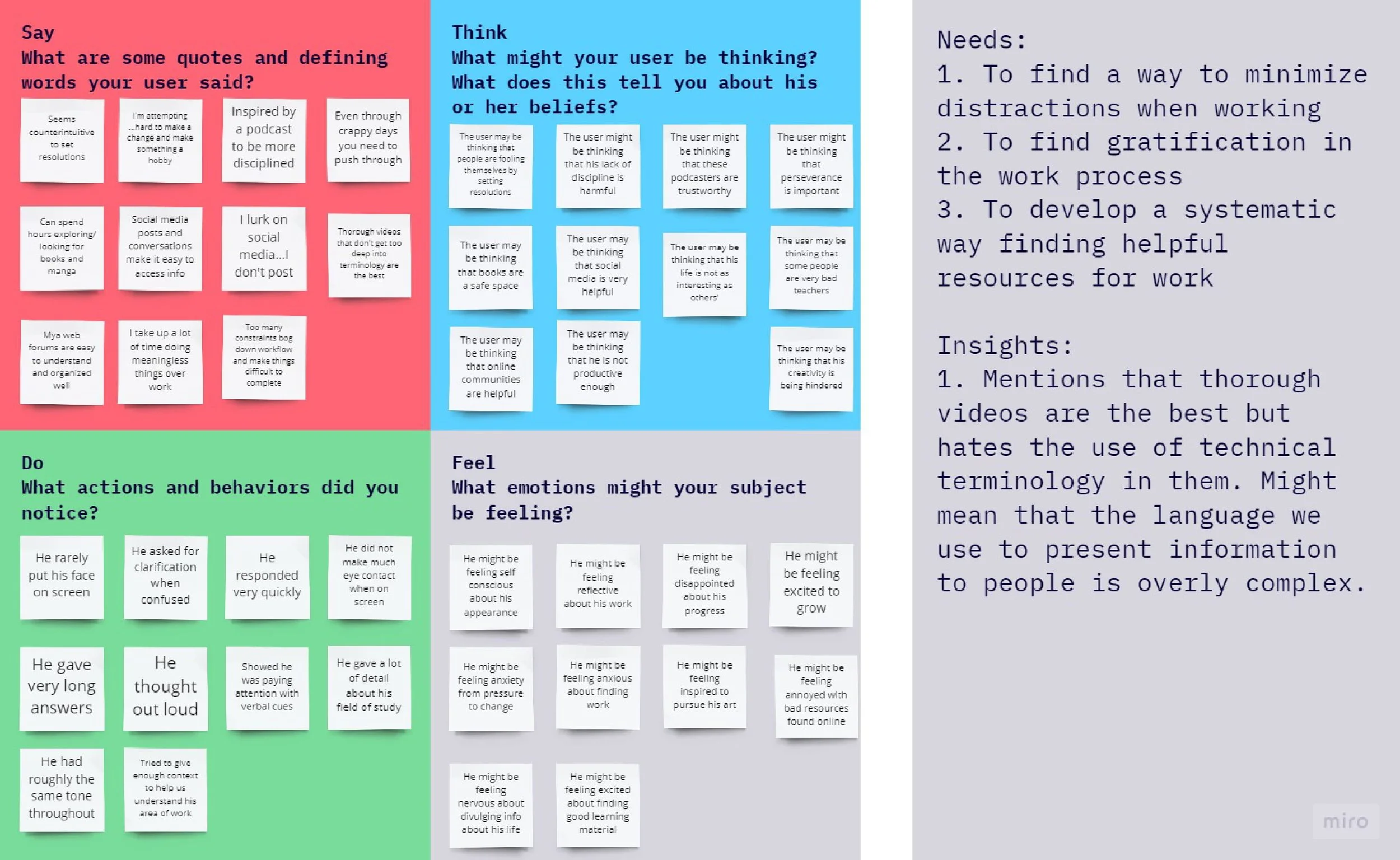
Design Research
Interviewing users, honing in on a need, conducting domain research, constructing user personas, deciding on a "How Might We" statement
Developing user insights
Interviews
What senses do these participants use the most on a day-to-day basis?
We conducted interviews with extreme users from different professional backgrounds (i.e. graphic designers, playwrights,, engineers, teachers), ages (20 - 75 years old), and sensical abilities (i.e. users with ‘heightened’ senses due to professions and inherent body abilities).
Findings
Distractions & lack of discipline are primary setbacks to learning & hobby-making
Memory may be gained through sensing (kinesthesia).
Lack of self-efficacy may be connected to the kind of access to resources.
PROCESS
User POV’s
POV 1: Edgar:
A recently graduated graphic designer who is about to begin his graphic design career. We were surprised to notice the short length of his responses. We wonder if this means he feels intimidated and unsure about his voice as a designer entering the design world. It would be game-changing to provide some sort of security blanket and confidence in his design.
How Might We…
Help Edgar embrace the idea of failure in a healthy way?
POV 2: Alison:
A sophomore who just started a new quarter at Stanford and wants to get better at playing drums. We were surprised to notice her low levels of self-efficacy regarding her ability to be motivated, despite the fact that she has so many hobbies and skills. We wonder if this means she feels pressured to be perfect at what she tries and if this in itself is demotivating towards starting something new. It would be game-changing to give her the confidence and belief that she can succeed at new things, and redefine what that ‘success’ looks like.
How Might We…
reframe hobby exploration to focus more on the journey instead of the end result?
POV 3: Destine:
A college sophomore in the process of transferring from his community college to a four year university. We were surprised when he said that many online resources that he has found do not do what they say they will. We wonder if this means he is unsure of how to separate material based on helpfulness. It would be game-changing to provide him with some way of verifying the legitimacy of online material before putting energy into exploring them.
How Might We…
help people find the right, reliable information?
Solution Ideation
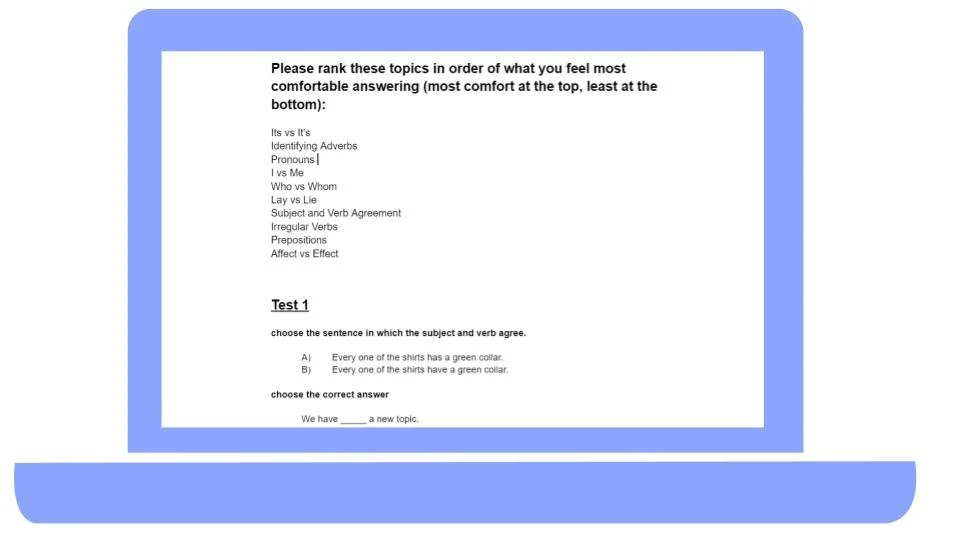
The Grammar Test
provide a visual that shows when the user is stepping outside of their comfort zone and give them a starting point/roadmap of useful resources that they don’t have to find themselves.
We asked the participant to rank grammar topics on a scale of least to most comfortable. Then we asked them to take 2 tests; on the first one they did not receive any help, on the second one they got notified before they answered a question that falls into one of their uncomfortable categories. They were provided a link and a minute to read important information. At the end we asked them to compare the two experiences and describe their overall level of confidence and direction.
Assumption tested: When people are given support when doing things they are uncomfortable with, they feel like they have a stronger sense of confidence.
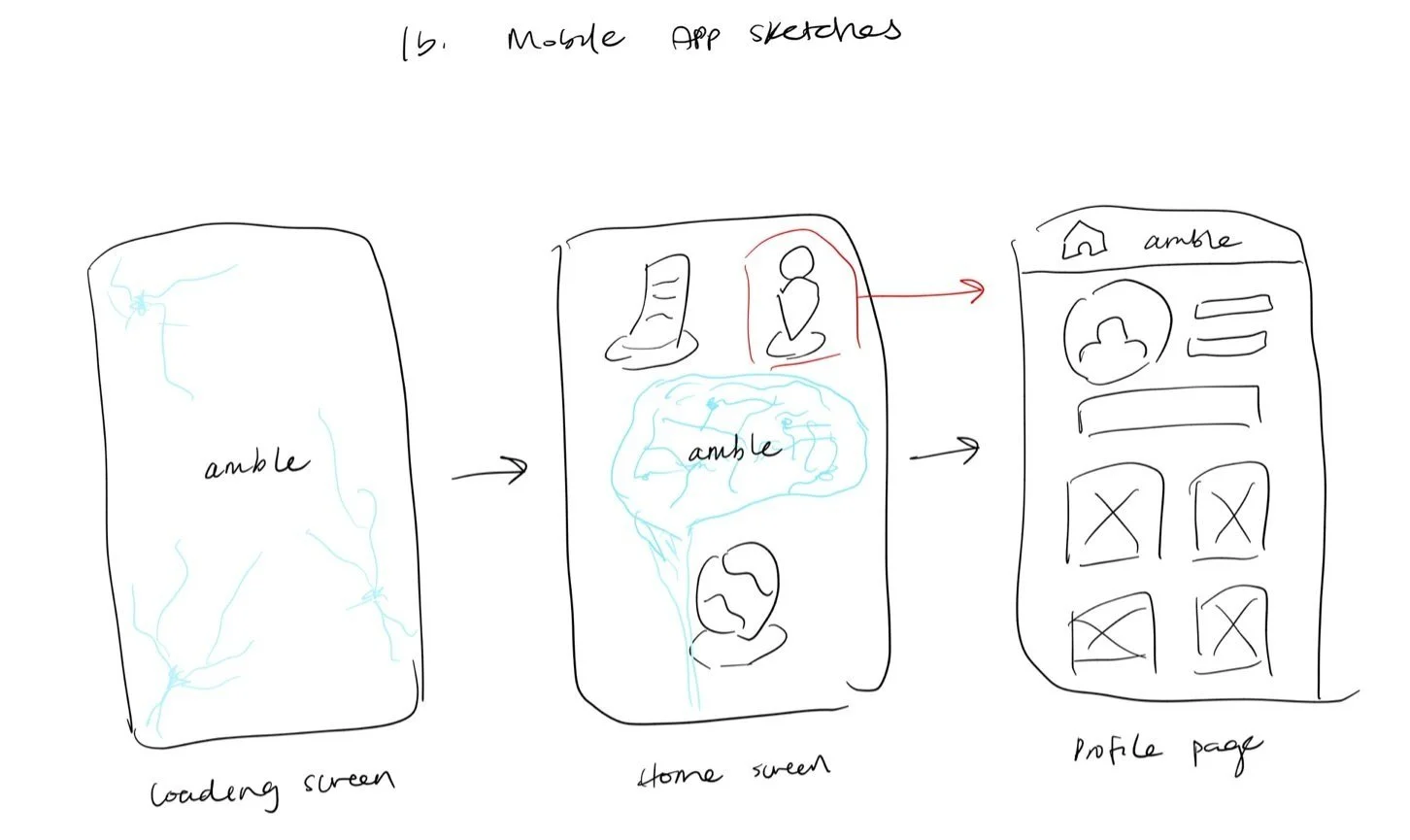
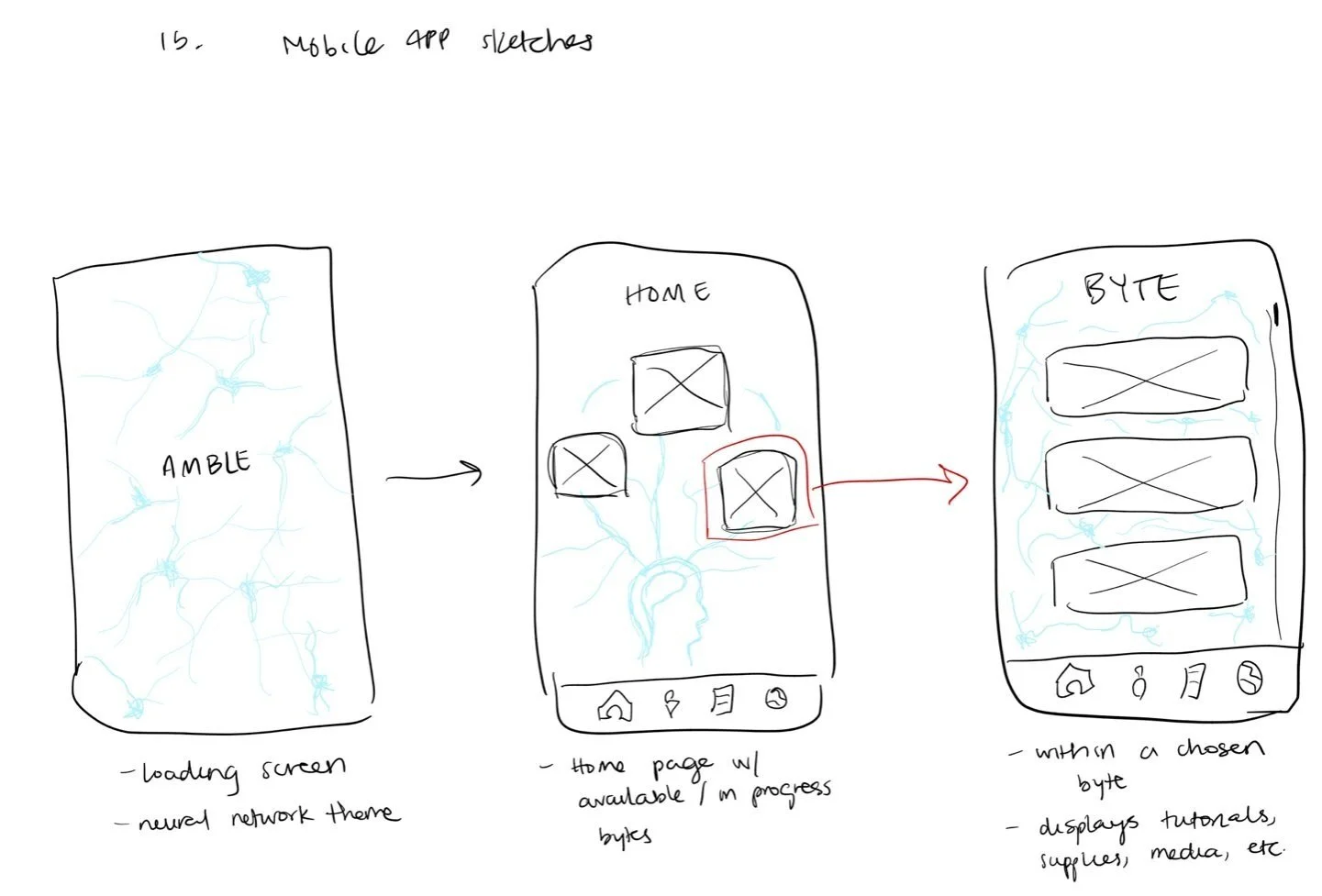
Scattered brainstorming, researching UI patterns, crafting a generic user flow, information architecture, and app screen sketches.
Initial Sketches
Began the prototyping process with different kinds of sketches that focused on different design directions, and had two main models - a mobile application and an AR approach. After evaluating these sketch models on technological accessibility, sensory input, and functionality, , we chose to stick with the mobile application and develop our tasks from this model.
Tidbit Test
Make daily life a source of helpful information by aggregating and compiling info for future use.
Participants recorded tidbits of information throughout the day that they felt could be useful to remember in the future. They were asked to jot down what the information was (a quote, a fact, a feeling, a recommendation, a realization, etc.) and the source, time, place, and purpose (if they felt were necessary to include) onto a pad of sticky notes with a pen and later to reflect on the experience of recording in the moment as well as revisiting the information at the end of the day.
Assumption tested: People will want to store and look back at the events and experiences of their day for learning and recall purposes.
What worked:
loved how record was: concrete, permanent, detailed
→ helped resurface & recall thoughts
felt most inclined to capture really happy joyful experiences
What didn’t work:
the process could be: awkward, inconvenient, impractical
manually transcribing is slower than thinking!
might need a prompt/reminder to return to these records
Social Origami
Turn hobby exploration into a social experience with other journey-goers!
This prototype involved making origami by collaborating with another person. Two participants were given a single set of instructions and materials to make different kinds of origami. They had to make 3 different origami pieces each - of easy, medium, and hard difficulty levels - and were questioned before and after the experience, regarding their enjoyment towards the hobby (origami-making) and their experience level in the hobby.
Assumptions tested: Socializing with others makes you more focused on the present moment, and doing hobbies with others can be more fun and motivating
What worked:
social → fun! → more interested in the hobby itself
single, shared instruction set → more interaction
multiple experience levels → better-matching engagement
What didn’t work:
social aspect took some of the focus away
some comparison of end results with one another
What worked:
Straightforward, easy-to-understand concept
Participant was willing to be vulnerable
What didn’t work:
Couldn’t find a way to seamlessly interject without disrupting concentration
Not enough time for the user to absorb much information
Solutions -> Experience Prototype Testing
Learnings:
Sporadic interjections are not realistic
Increased sense of direction in the short term but not sustainable in the long run ♾️
Validity: yes!
The participant felt more empowered & confident to answer questions. Links felt “clear and direct”.
Validity: Yes! x 2
New assumption: Social experiences should be individually inclusive (eg. matching skill level)
“group inclusive” (eg. individuals share the same instructions) to be effective.
Learnings:
Sporadic interruptions are not realistic (echoing learnings from Prototype 1!)
Users will want to protect their records
HMW reframe hobby exploration to focus more on the journey instead of the end result?
HMW Help Edgar embrace the idea of failure in a healthy way?
HMW help people find the right, reliable information?
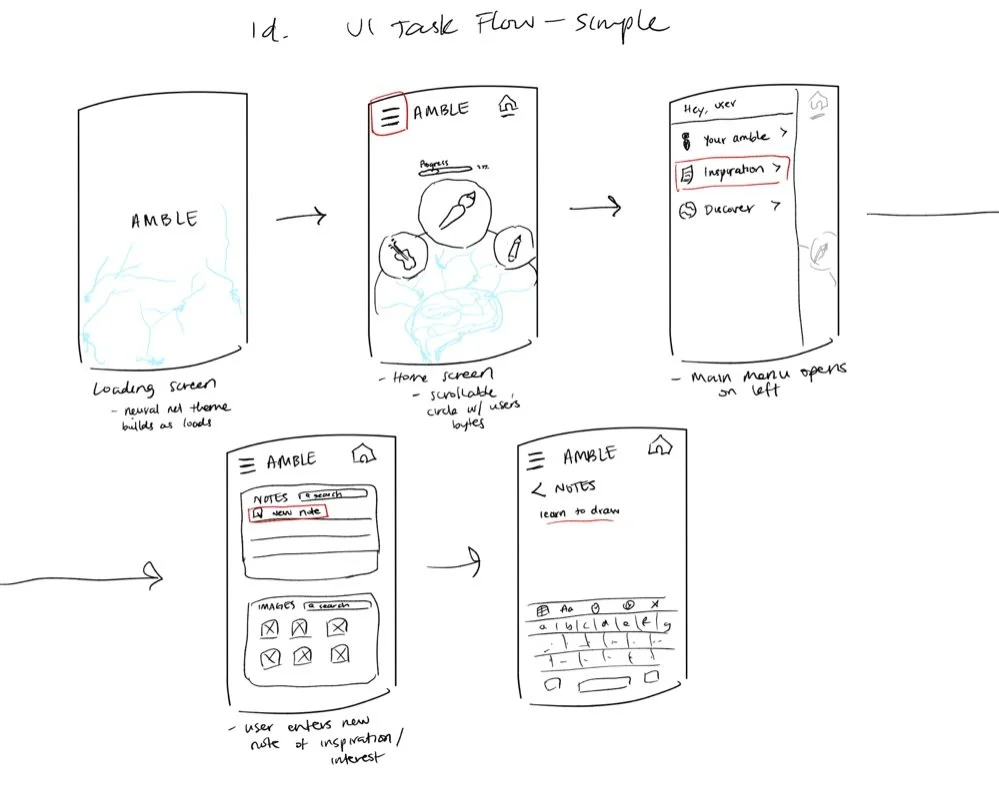
UI TASK FLOWS
Task 1 - Note taking
The first task was to input and save ideas into one platform, which we found important to flesh out as a way of demonstrating how the user could use the application to start new creative projects while simultaneously keeping track of any notes they might have along the way.
Low-Fi
Hi-Fi
Task 2 - Interest Exploration
The second task is to explore interests in a friendly, easy to use manner. This task was imperative to our prototype testing, as a form of introducing activities, or ‘bytes’, to users in a way that was engaging yet comfortable for them. Our goal was to create a simple layout for each byte that could also allow for more complex and detailed interaction, sustained through clear navigation.
Low-Fi
Hi-Fi
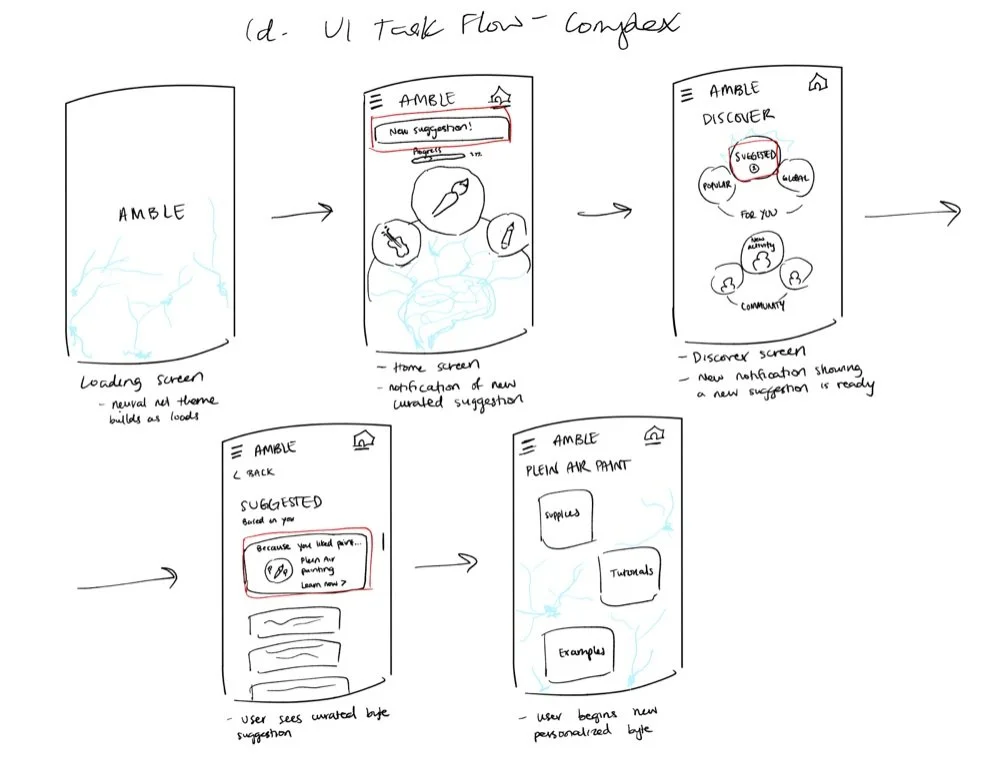
Task 3 - Suggested Content
The third task allows the user to build on previous hobbies by receiving suggestions from the platform on what to explore next, with a screen that shows them new activities to discover and relevant information about how their app usage on amble led to the new suggestion. Incorporating this task was crucial to demonstrating how amble would keep users engaged in the app, especially in the case where their current activities are not interesting to them. In cases like these, or cases where the user finishes their current ‘bytes’, they can explore in new directions or dive deeper into the same activities, through sustained interaction.
Low-Fi
Hi-Fi
Building User Interactions
Designing a consistent and intuitive way to integrate all user flows was imperative to overall product design. At the highest fidelity non-coded prototype, we handled all different user flows and distinct user interactions.