Brief
This project represents a mockup creation of a new Spotify feature, given a pseudo-brief on a hypothetical problem that Spotify is facing.
The new geography-based Spotify feature implemented below involved a new panel in the Spotify mobile application that allows users to scroll through the public profiles of locations near them.
Case Study: Spotify
Imagining a geography-based method for music discovery
Problem
Business problem: 20% of college-age students who are on Spotify are not on the Premium plan.
User problem: users struggle to find direct ways to share music with peers through Spotify’s available features.
Solution
Create a premium feature that allows for a new kind of music sharing - between businesses and students.
Convenient to get users on Premium as its a distinct feature not on other apps, and adds geographical component to app to create a more holistic, personalized user experience. Furthermore, this feature expands the 'user persona' of spotify users to include businesses.
Feature Development
Per brief requirements, I created a non-premium and premium version of the user flows with the new feature.
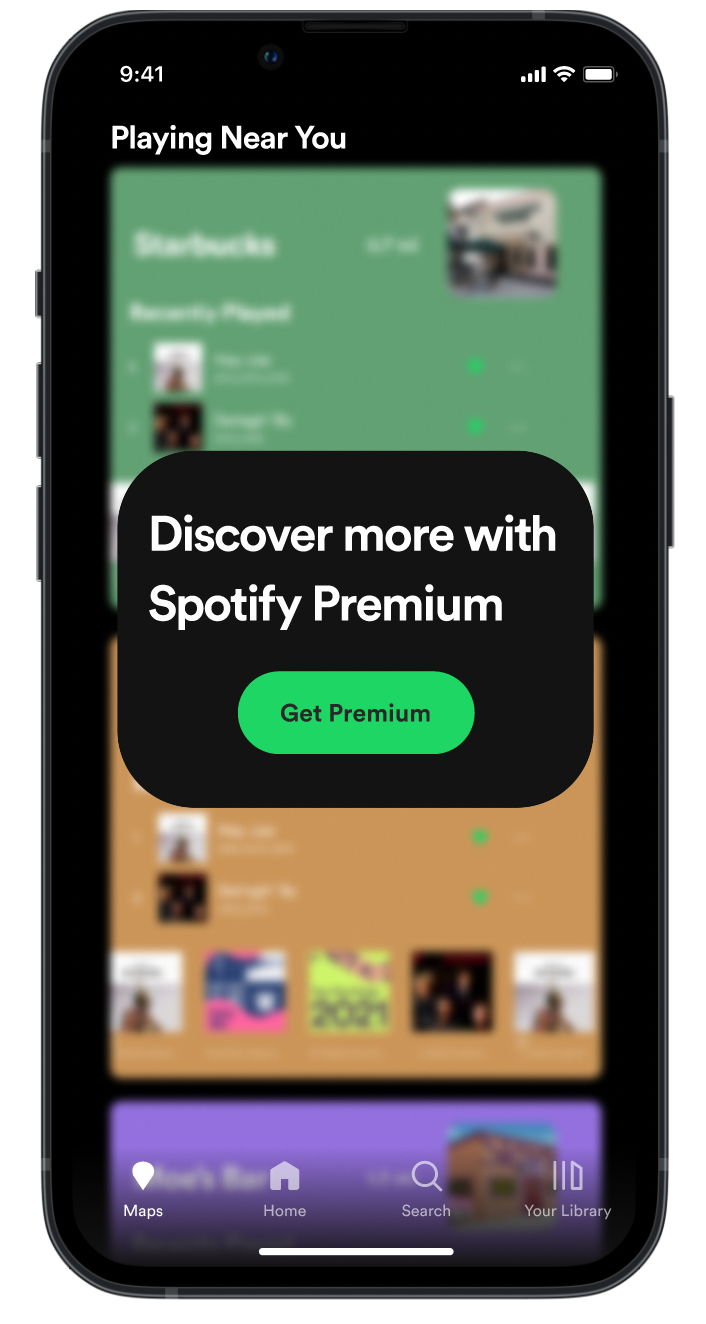
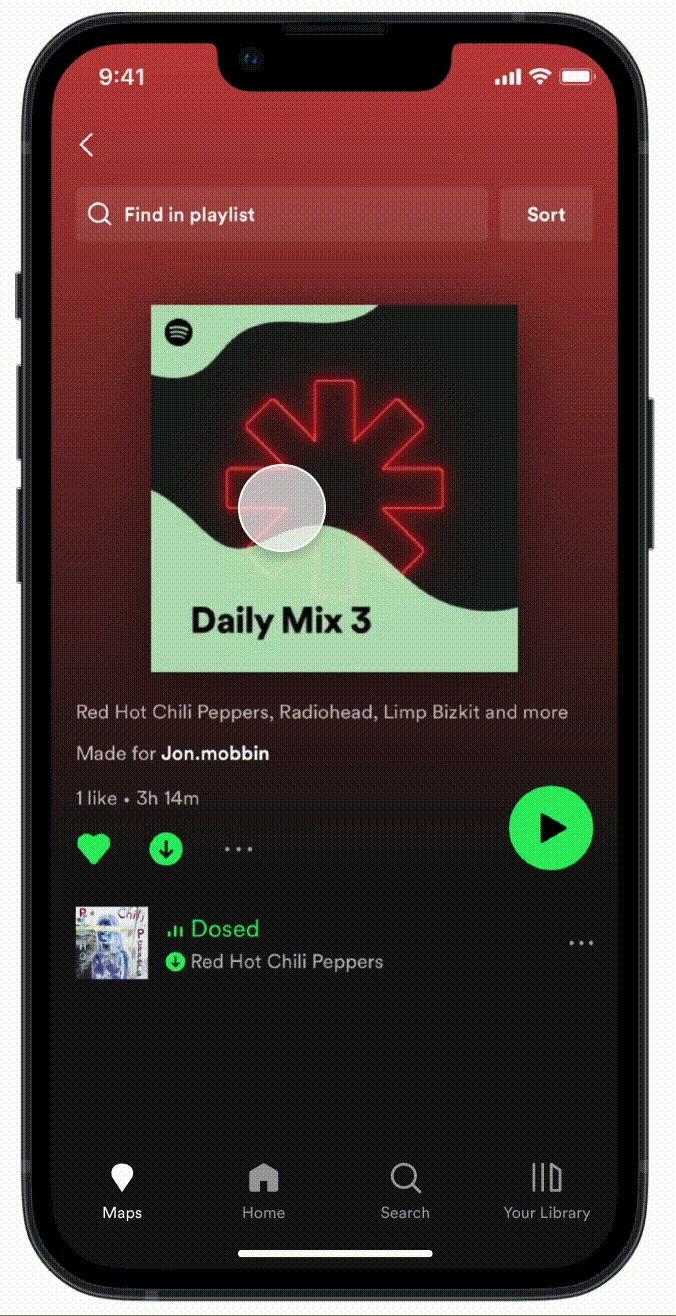
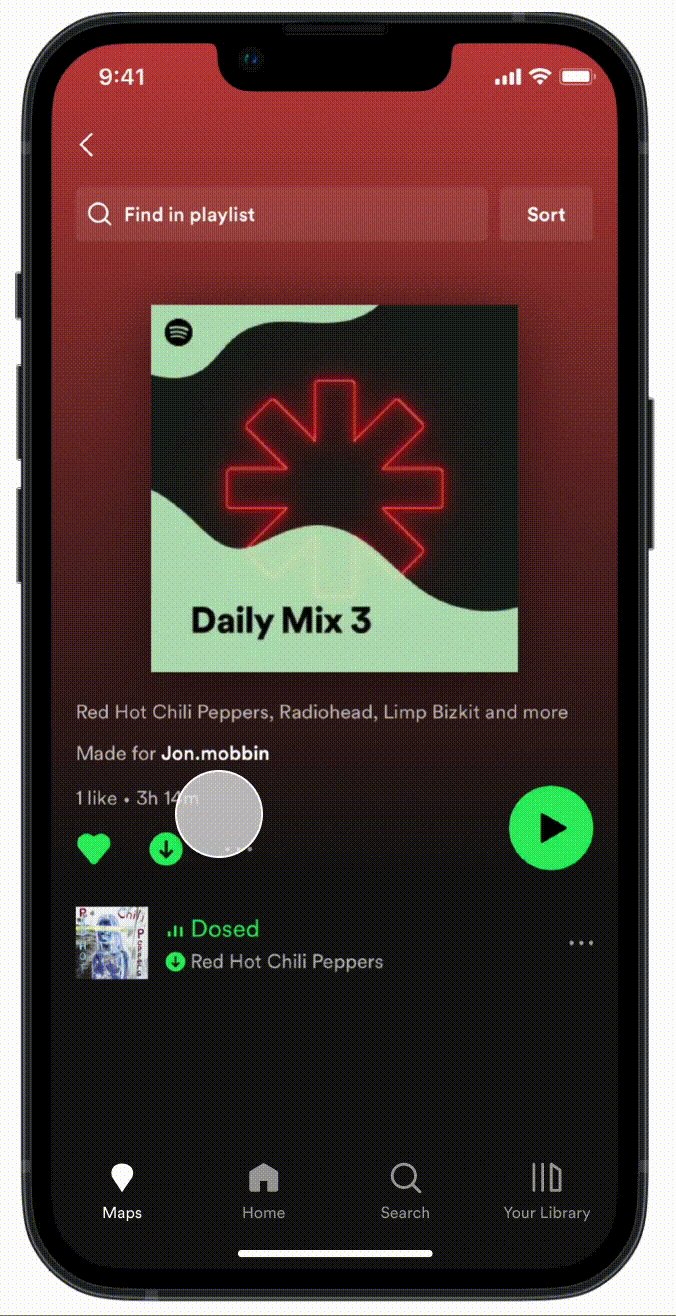
Non-Premium User Flow
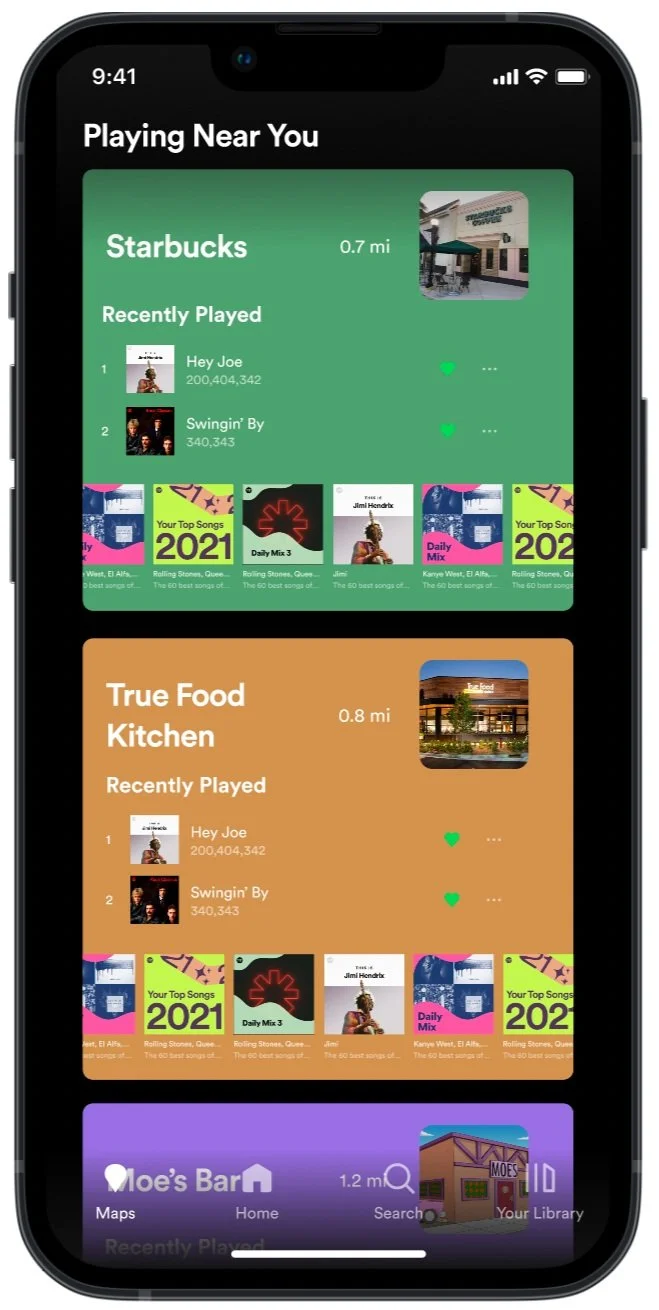
Premium User Flow
‘Maps’ Main Screen
UI Task Flow
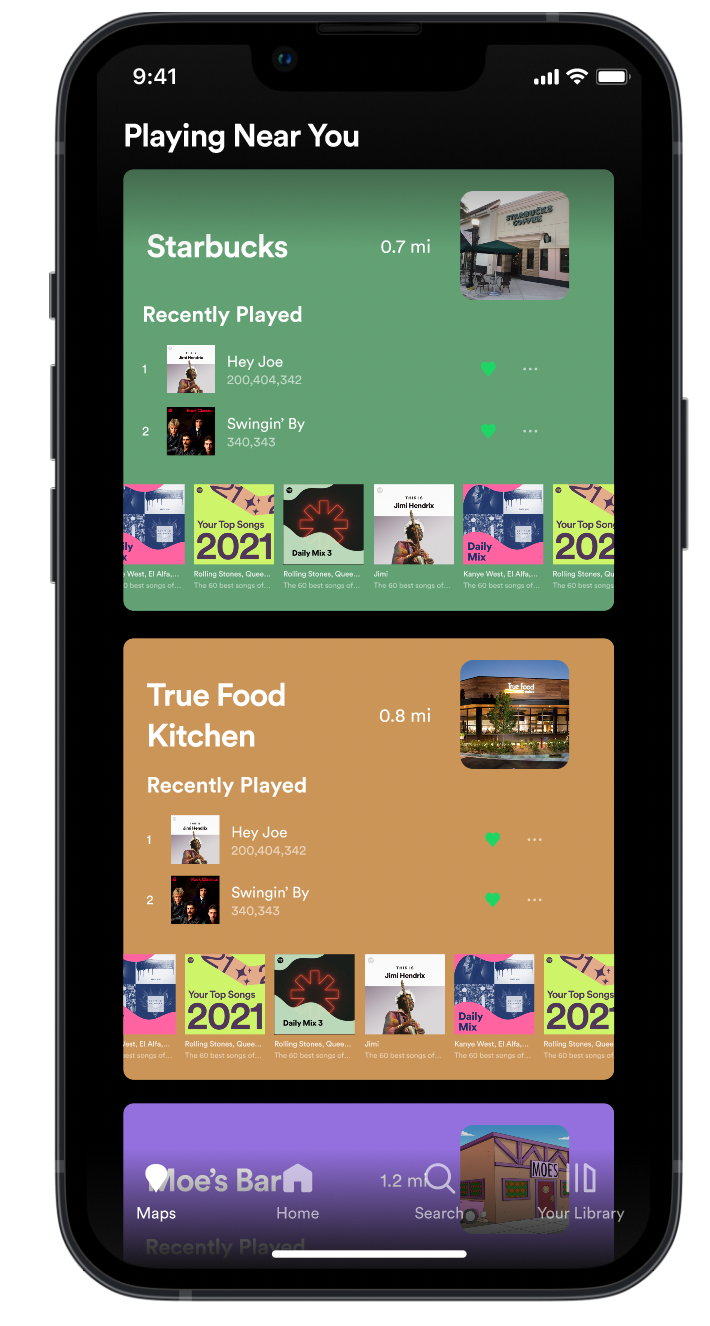
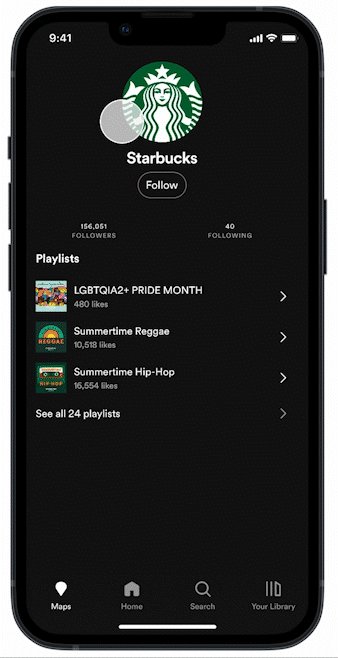
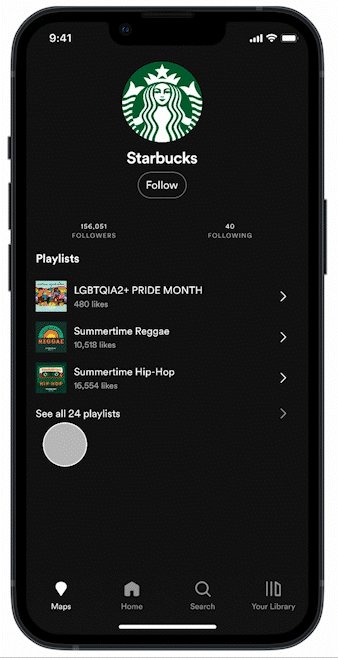
‘Maps’ Main Screen
UI Task Flow
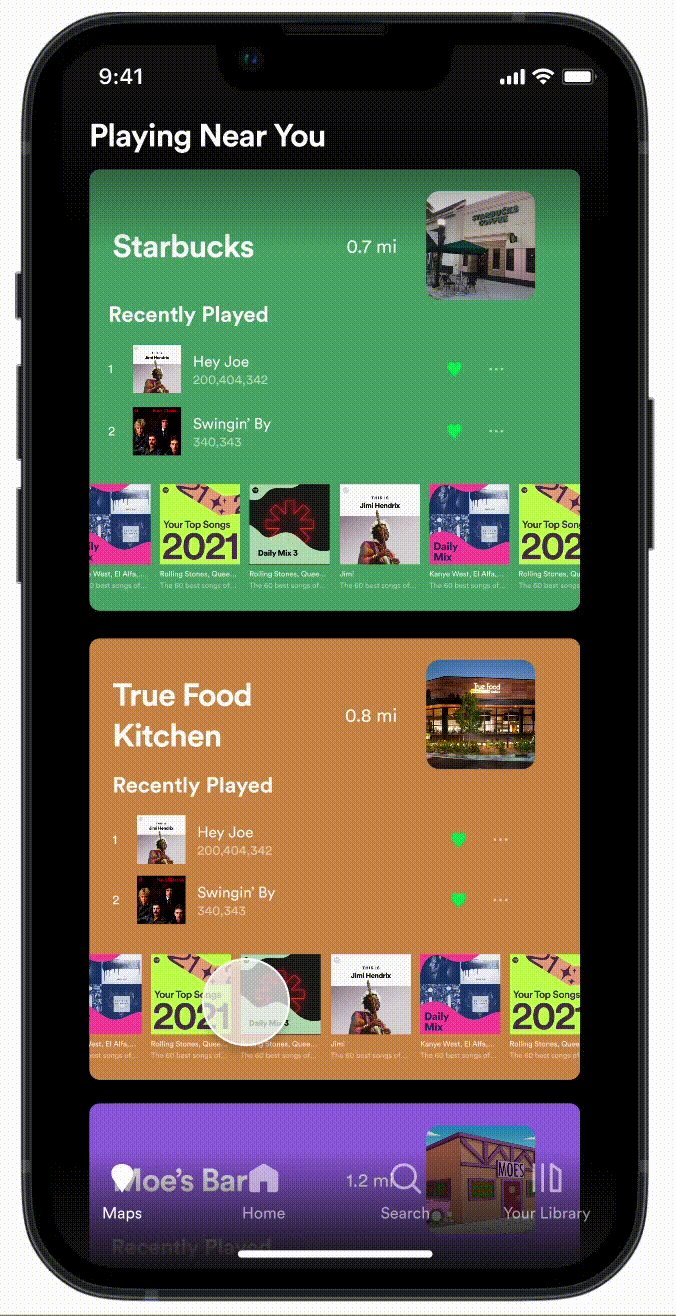
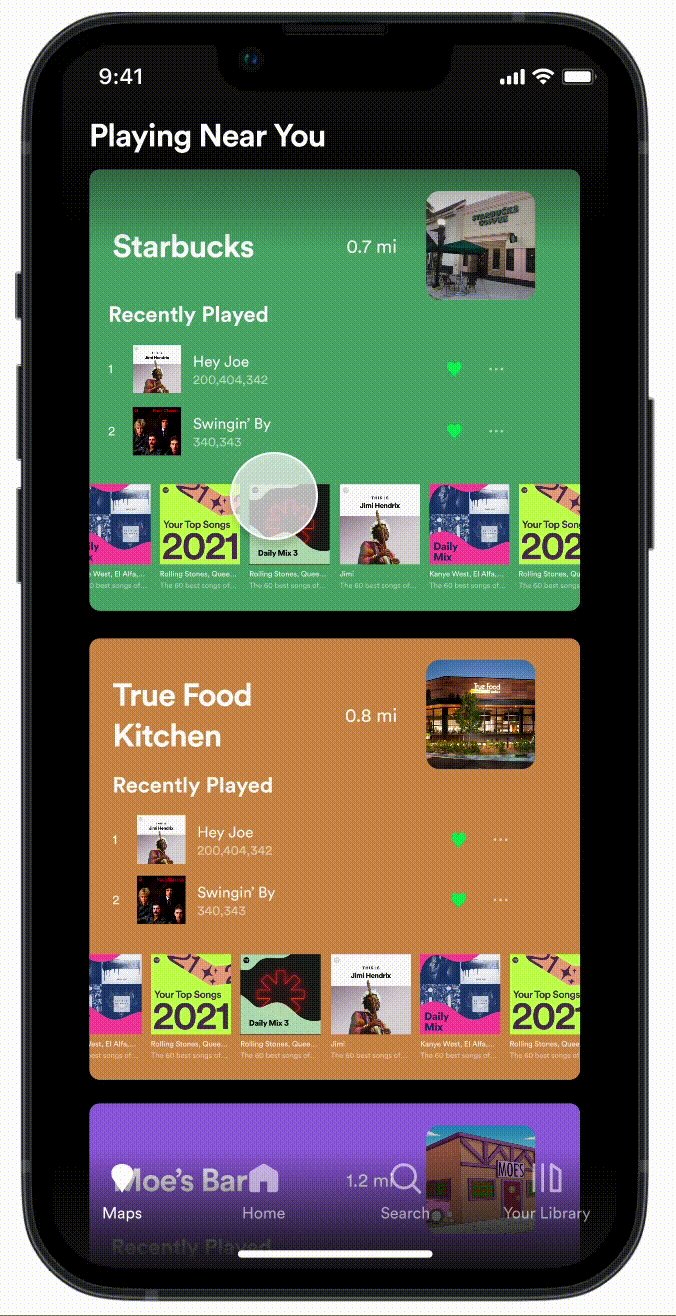
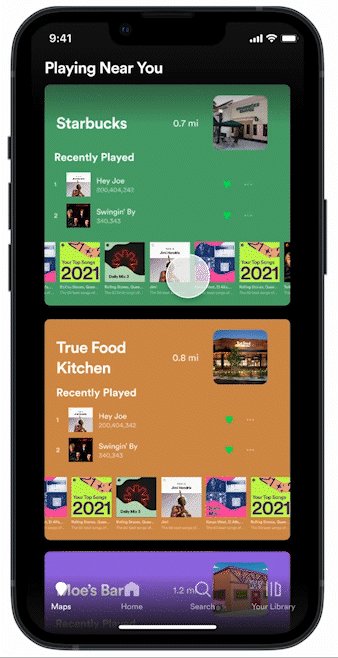
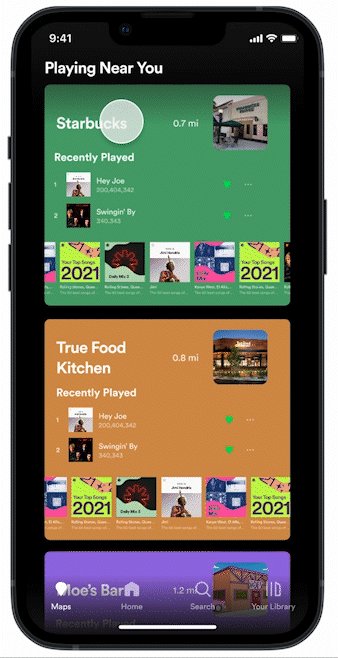
Grid blocks used to separate the profile of each locale, containing the locale name & photo, top playlists, distance from user, and recently played songs
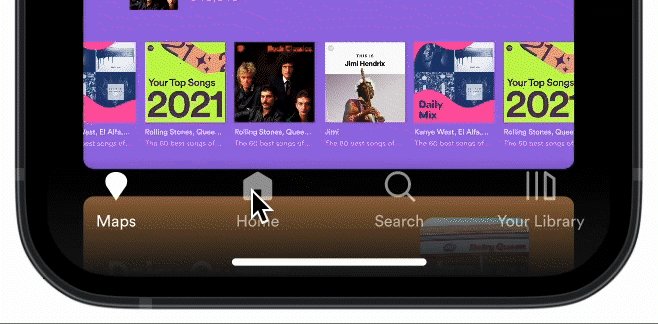
New bottom navigation bar that includes a panel for the ‘Maps’ feature; synthesized with the Spotify design system
With the ‘Maps’ feature visible on the navigation bar on every screen and the blurred visibility on the ‘Maps’ main screen, users are enticed to learn more about this feature and further incentivized to join Spotify Premium.
Users have the capability to easily identify what, when, and where locations are playing music. Blocks are organized by geographic distance.
Components Breakdown
Locale Grid Block
Location Name, Photo, & Distance
Allows user to quickly identify the location. Pressing the Location Name takes you to the Location Profile.
Recently Played
Helps user identify songs that were played at location.
Top Playlists
Shows user the top playlists played in the location. Upon pressing any of the playlist icons user is taken to playlist page.
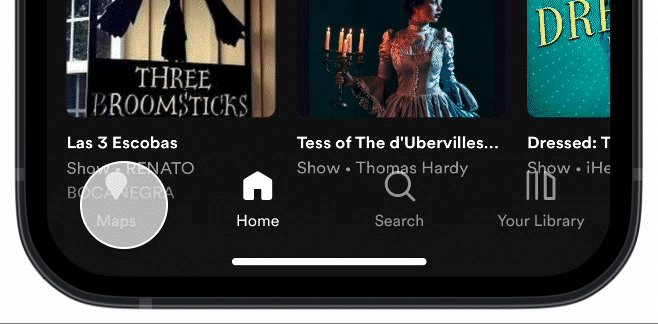
Updated Navigation Bar
‘Maps’ Button
The new navigation bar provides easy access to the ‘Maps’ feature with its location on the bottom left of the screen.
Updated Aesthetic
Navigation bar background has a stronger gradient that brings out the vertical carousel in feature.
Users receive system feedback upon pressing a button through the button color change.
UI Task Flow Breakdown
Discovering Playlists
Finding New Locations
Upon entering the ‘Maps’ main screen, the user can click on one of the playlist icons on any location grid block to see the entire selected playlist.
Upon entering the ‘Maps’ main screen, the user can look at a location’s profile to learn more about the locale, music taste, followers, and other playlists.